本篇文章主要講述了tp5如何引入公共部分header和footer文件,具有一定的參考價值,有興趣的朋友可以了解一下。
問題:專案中需要用到引入公共導航、頭部、底部、右邊部分等等
首先要弄清楚thinkphp5的配置項目是哪個檔案,眾所周知:config.php,如下圖

#只需要在組態項目中設定如下內容即可
‘template‘ => [
// 模板引擎类型 支持 php think 支持扩展
‘type‘ => ‘Think‘,
// 模板路径
‘view_path‘ => ‘‘,
// 模板后缀
‘view_suffix‘ => ‘html‘,
// 模板文件名分隔符
‘view_depr‘ => DS,
// 模板引擎普通标签开始标记
‘tpl_begin‘ => ‘{{‘,
// 模板引擎普通标签结束标记
‘tpl_end‘ => ‘}}‘,
// 标签库标签开始标记
‘taglib_begin‘ => ‘<‘,
// 标签库标签结束标记
‘taglib_end‘ => ‘>‘,
‘taglib_pre_load‘ => ‘app\common\taglib\Cc‘,
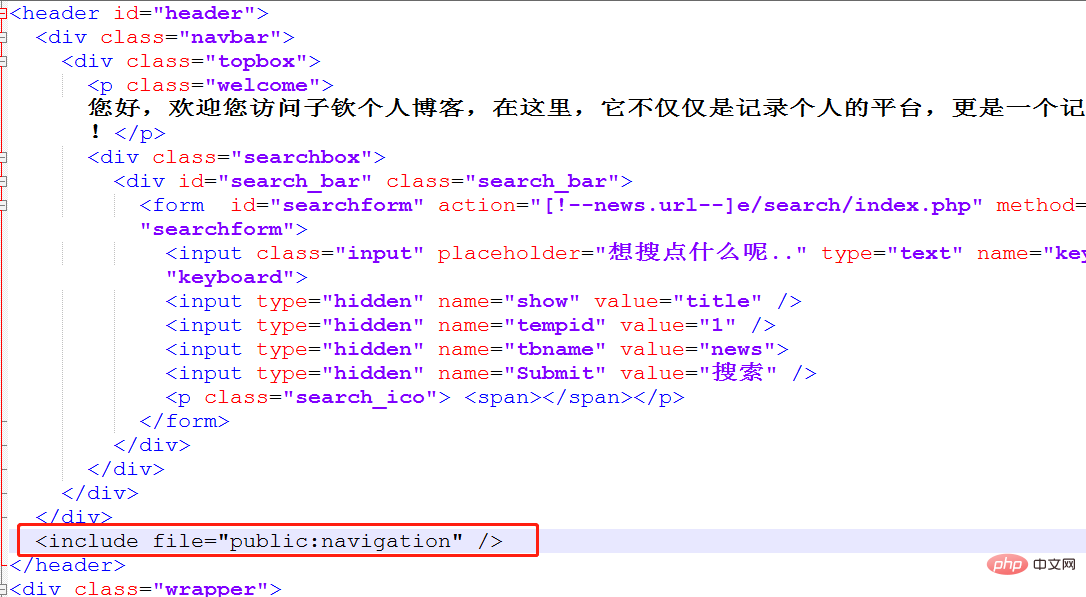
],上面程式碼紅色部分就是定義引入公共部分的標籤庫標籤,圖2中紅框內就是引入的公共的部分

圖1

圖2
其中 'taglib_pre_load' => 'app \Cc', 這條。
之後就可以在模版裡使用
{cc:articles cid="1" field=‘id,title‘ limit="2" order="id asc" id="vo"}
<li><a href="#">{$vo.title}</a></li>
{/cc:articles}很方便吧,整理給大家看,希望對大家有幫助
相關教學:PHP影片教學
#
以上是tp5如何引入公共部分header和footer文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!