Vue資料雙向綁定原則是透過資料劫持結合「發布者-訂閱者」模式的方式來實現的,首先是對資料進行監聽,然後當監聽的屬性發生變化時則告訴訂閱者是否要更新,若更新就會執行對應的更新函數從而更新視圖。

Vue資料雙向綁定原理是透過資料劫持結合發布者-訂閱者模式的方式來實現的,首先是對資料進行監聽,然後當監聽的屬性發生變化時則告訴訂閱者是否要更新,若更新就會執行對應的更新函數從而更新視圖

【推薦課程:Vue教學】
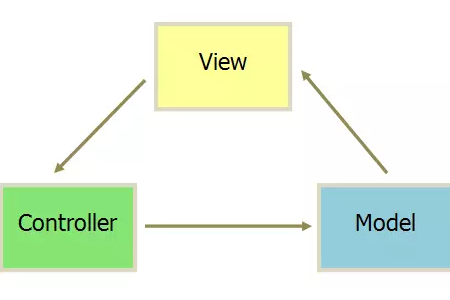
MVC模式
#以往的MVC模式是單向綁定,即Model綁定到View,當我們用JavaScript程式碼更新Model時,View就會自動更新

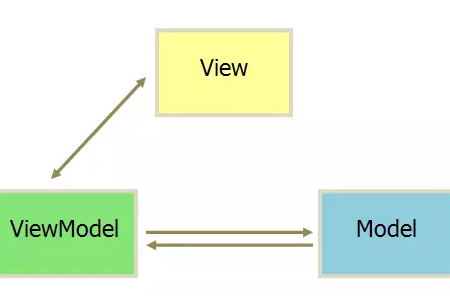
#MVVM模式
MVVM模式就是Model–View– ViewModel模式。它實現了View的變動,自動反映在 ViewModel,反之亦然。對於雙向綁定的理解,就是使用者更新了View,Model的資料也自動被更新了,這種情況就是雙向綁定。再說細點,就是在單向綁定的基礎上給可輸入元素input、textare等添加了change(input)事件,(change事件觸發,View的狀態就被更新了)來動態修改model。

雙向綁定原則
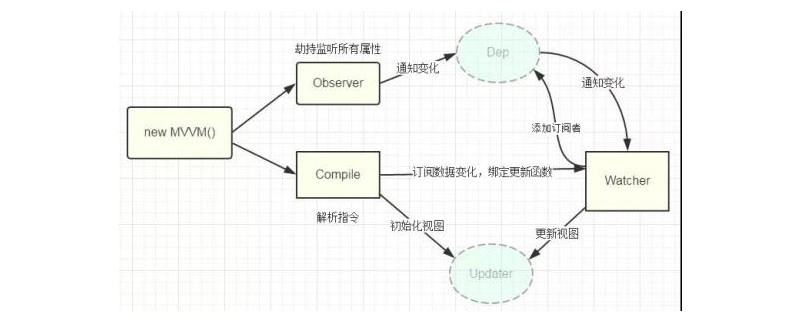
vue資料雙向綁定是透過資料劫持結合發布者-訂閱者模式的方式來實作的
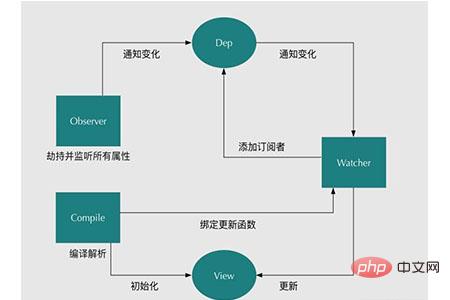
我們已經知道實作資料的雙向綁定,首先要對資料進行劫持監聽,所以我們需要設定一個監聽器Observer,用來監聽所有屬性。如果屬性發上變化了,就需要告訴訂閱者Watcher看是否需要更新。因為訂閱者是有很多個,所以我們需要有一個訊息訂閱器Dep來專門收集這些訂閱者,然後在監聽器Observer和訂閱者Watcher之間進行統一管理的。接著,我們還需要有一個指令解析器Compile,對每個節點元素進行掃描和解析,將相關指令(如v-model,v-on)對應初始化成一個訂閱者Watcher,並替換模板資料或綁定對應的函數,此時當訂閱者Watcher接收到對應屬性的變化,就會執行對應的更新函數,從而更新視圖。
因此接下去我們執行以下3個步驟,實作資料的雙向綁定:
(1)實作一個監聽器Observer,用來劫持並監聽所有屬性,如果有變動的,就通知訂閱者。
(2)實作一個訂閱者Watcher,每個Watcher都會綁定一個更新函數,watcher可以收到屬性的變更通知並執行對應的函數,從而更新視圖。
(3)實作一個解析器Compile,可以掃描和解析每個節點的相關指令(v-model,v-on等指令),如果節點存在v-model,v-on等指令,則解析器Compile初始化這類節點的模板數據,使其可以顯示在視圖上,然後初始化對應的訂閱者(Watcher)。

實作一個Observer
Observer是一個資料監聽器,其實作核心方法就是Object.defineProperty( )。如果要對所有屬性都進行監聽的話,那麼可以透過遞歸方法遍歷所有屬性值,並對其進行Object.defineProperty( )處理
如下程式碼實作了一個Observer。
function Observer(data) { this.data = data; this.walk(data); } Observer.prototype = { walk: function(data) { var self = this; //这里是通过对一个对象进行遍历,对这个对象的所有属性都进行监听 Object.keys(data).forEach(function(key) { self.defineReactive(data, key, data[key]); }); }, defineReactive: function(data, key, val) { var dep = new Dep(); // 递归遍历所有子属性 var childObj = observe(val); Object.defineProperty(data, key, { enumerable: true, configurable: true, get: function getter () { if (Dep.target) { // 在这里添加一个订阅者 console.log(Dep.target) dep.addSub(Dep.target); } return val; }, // setter,如果对一个对象属性值改变,就会触发setter中的dep.notify(), 通知watcher(订阅者)数据变更,执行对应订阅者的更新函数,来更新视图。 set: function setter (newVal) { if (newVal === val) { return; } val = newVal; // 新的值是object的话,进行监听 childObj = observe(newVal); dep.notify(); } }); } };function observe(value, vm) { if (!value || typeof value !== 'object') { return; } return new Observer(value); };// 消息订阅器Dep,订阅器Dep主要负责收集订阅者,然后在属性变化的时候执行对应订阅者的更新函数 function Dep () { this.subs = []; } Dep.prototype = { /** * [订阅器添加订阅者] * @param {[Watcher]} sub [订阅者] */ addSub: function(sub) { this.subs.push(sub); }, // 通知订阅者数据变更 notify: function() { this.subs.forEach(function(sub) { sub.update(); }); } }; Dep.target = null;
在Observer中,當初我看別人的源碼時,我有一點不理解的地方就是Dep.target是從哪裡來的,相信有些人和我會有同樣的疑問。這裡不急,寫到Watcher的時候,你會發現,這個Dep.target是來自Watcher。
實作一個Watcher
Watcher就是一個訂閱者。用於將Observer發出的update訊息處理,執行Watcher綁定的更新函式。
如下程式碼實作了一個Watcher
function Watcher(vm, exp, cb) { this.cb = cb; this.vm = vm; this.exp = exp; this.value = this.get(); // 将自己添加到订阅器的操作} Watcher.prototype = { update: function() { this.run(); }, run: function() { var value = this.vm.data[this.exp]; var oldVal = this.value; if (value !== oldVal) { this.value = value; this.cb.call(this.vm, value, oldVal); } }, get: function() { Dep.target = this; // 缓存自己 var value = this.vm.data[this.exp] // 强制执行监听器里的get函数 Dep.target = null; // 释放自己 return value; } };
在我研究程式碼的過程中,我覺得最複雜的就是理解這些函數的參數,後來在我輸出了這些參數之後,函數的這些功能也容易理解了。 vm,就是之後要寫的SelfValue對象,相當於Vue中的new Vue的一個物件。 exp是node節點的v-model或v-on:click等指令的屬性值。
上面的程式碼中就可以看出來,在Watcher的getter函數中,Dep.target指向了自己,也就是Watcher物件。在getter函數中,
var value = this.vm.data[this.exp] // 强制执行监听器里的get函数。 这里获取vm.data[this.exp] 时,会调用Observer中Object.defineProperty中的get函数 get: function getter () { if (Dep.target) { // 在这里添加一个订阅者 console.log(Dep.target) dep.addSub(Dep.target); } return val; },
從而把watcher加入了訂閱器中,也解決了上面Dep.target是哪裡來的這個問題。
實作一個Compile
Compile主要的作用是把new SelfVue 绑定的dom节点,(也就是el标签绑定的id)遍历该节点的所有子节点,找出其中所有的v-指令和" {{}} ".
(1)如果子节点含有v-指令,即是元素节点,则对这个元素添加监听事件。(如果是v-on,则node.addEventListener('click'),如果是v-model,则node.addEventListener('input'))。接着初始化模板元素,创建一个Watcher绑定这个元素节点。
(2)如果子节点是文本节点,即" {{ data }} ",则用正则表达式取出" {{ data }} "中的data,然后var initText = this.vm[exp],用initText去替代其中的data。
实现一个MVVM
可以说MVVM是Observer,Compile以及Watcher的“boss”了,他需要安排给Observer,Compile以及Watche做的事情如下
(1)Observer实现对MVVM自身model数据劫持,监听数据的属性变更,并在变动时进行notify
(2)Compile实现指令解析,初始化视图,并订阅数据变化,绑定好更新函数
(3)Watcher一方面接收Observer通过dep传递过来的数据变化,一方面通知Compile进行view update。
最后,把这个MVVM抽象出来,就是vue中Vue的构造函数了,可以构造出一个vue实例。
最后写一个html测试一下我们的功能
先执行mvvm中的new SelfVue(...),在mvvm.js中,
observe(this.data); new Compile(options.el, this);
先初始化一个监听器Observer,用于监听该对象data属性的值。
然后初始化一个解析器Compile,绑定这个节点,并解析其中的v-," {{}} "指令,(每一个指令对应一个Watcher)并初始化模板数据以及初始化相应的订阅者,并把订阅者添加到订阅器中(Dep)。这样就实现双向绑定了。
如果v-model绑定的元素,
即输入框的值发生变化,就会触发Compile中的
node.addEventListener('input', function(e) { var newValue = e.target.value; if (val === newValue) { return; } self.vm[exp] = newValue; val = newValue; });
self.vm[exp] = newValue;这个语句会触发mvvm中SelfValue的setter,以及触发Observer对该对象name属性的监听,即Observer中的Object.defineProperty()中的setter。setter中有通知订阅者的函数dep.notify,Watcher收到通知后就会执行绑定的更新函数。
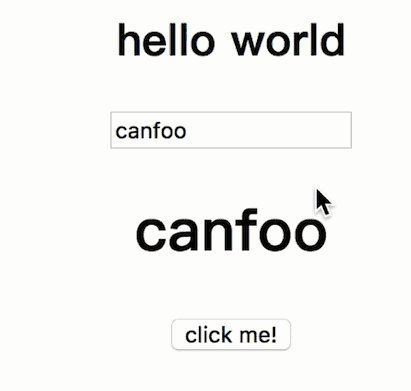
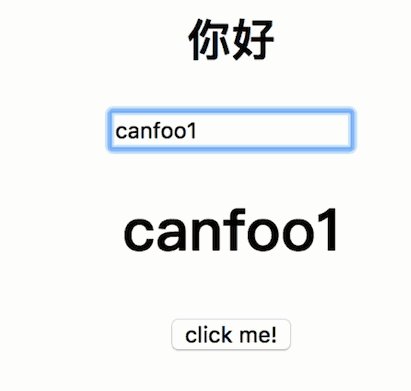
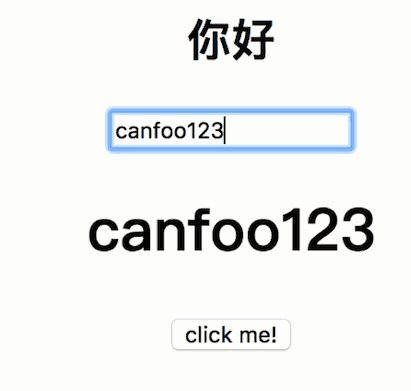
最后的最后就是效果图啦:

以上是如何理解vue資料雙向綁定原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!