最近有小夥伴好奇留言板顯示留言一直刷新,實作原理是怎麼樣的?一般發送留言就是透過正常的ajax向伺服器發送數據,而即時顯示留言就需要用到輪詢了。本篇文章主要講述了用ajax實現留言刷新狀態,具有一定的參考價值,有興趣的朋友可以了解一下。
什麼是輪詢:就是使用定時器,每隔固定的時間從客戶端向伺服器發起請求。

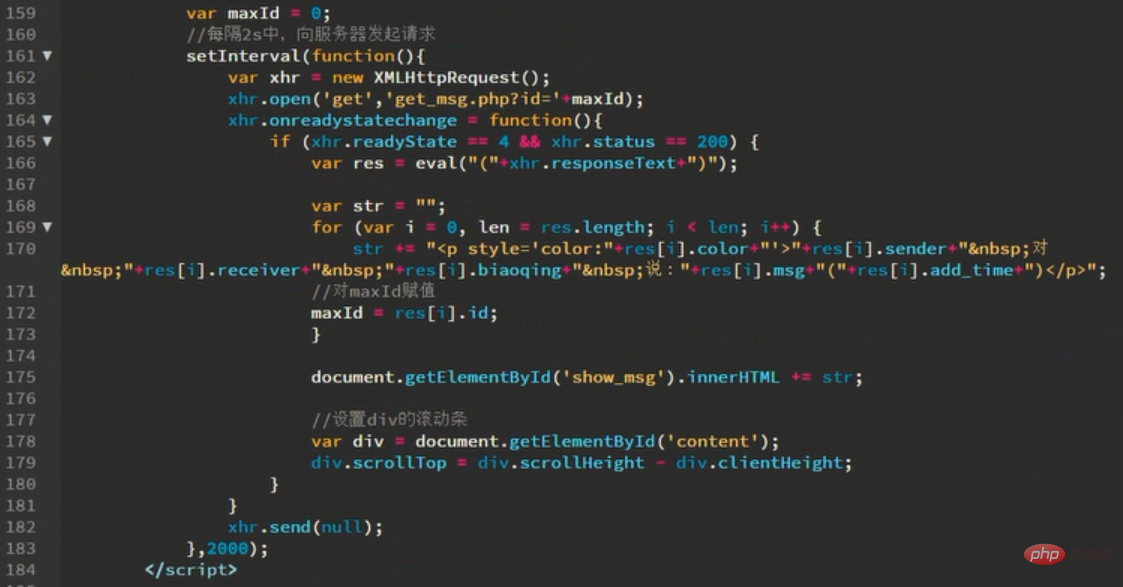
案例代碼demo:
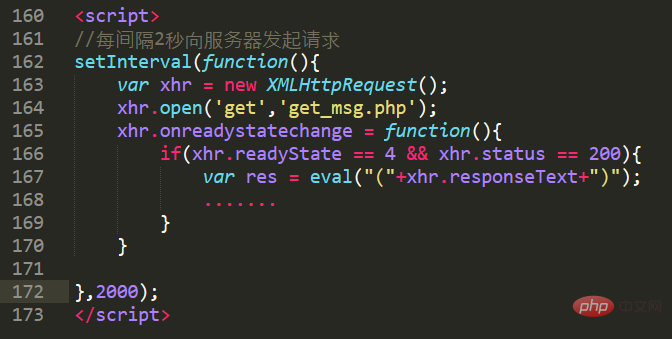
<script>//每间隔2秒向服务器发起请求setInterval(function(){ var xhr = new XMLHttpRequest();
xhr.open('get','get_msg.php');
xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var res = eval("("+xhr.responseText+")");
.......
}
}
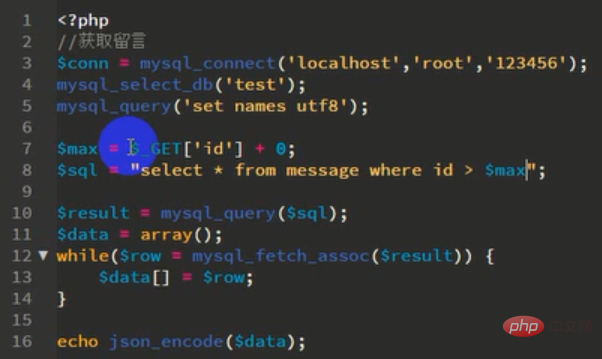
},2000);</script注意:為了防止留言板被重複的資料覆蓋,必須標記maxid,每次取新資料







以上是ajax實現局部刷新頁面--留言刷新的詳細內容。更多資訊請關注PHP中文網其他相關文章!



