Selenium是用於Web應用程式測試的工具。 Selenium測試直接運行在瀏覽器中,就像真正的使用者在操作一樣。上回《web 自動化測試(二)》主要講述的是web測試中Selenium 3所使用的問題集以及解決方案。本文主要講述的是啟動IE, Firefox,Chrome程式碼範例 ,僅供參考。
要使用啟動IE, Firefox, Chrome之前,必須將對應瀏覽器的driver sever設定到windows 系統path目錄下。
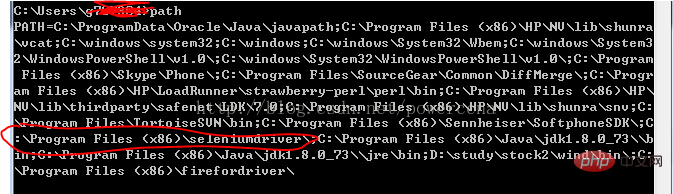
例如我的driver都放到這個目錄下C:\Program Files (x86)\seleniumdriver, 下面是windows 系統 path路徑的設定。

啟動IE 程式碼:
#!/usr/bin/env python
#coding=utf-8
from selenium import webdriver
import os
from selenium.common.exceptions import TimeoutException
from selenium.webdriver.support.ui import WebDriverWait # available since 2.4.0
from selenium.webdriver.support import expected_conditions as EC # available since 2.26.0
from selenium.webdriver.firefox.firefox_binary import FirefoxBinary
driver = webdriver.Ie()
# go to the google home page
driver.get("https://www.baidu.com/")
# the page is ajaxy so the title is originally this:
print driver.title
# find the element that's name attribute is q (the google search box)
inputElement = driver.find_element_by_name("wd")
# type in the search
inputElement.send_keys("cheese!")
# submit the form (although google automatically searches now without submitting)
inputElement.submit()
try:
# we have to wait for the page to refresh, the last thing that seems to be updated is the title
WebDriverWait(driver, 10).until(EC.title_contains("cheese!"))
# You should see "cheese! - Google Search"
print driver.title
finally:
pass
#driver.quit()啟動FireFox 程式碼:
##
#!/usr/bin/env python
#coding=utf-8
from selenium import webdriver
from selenium.common.exceptions import TimeoutException
from selenium.webdriver.support.ui import WebDriverWait # available since 2.4.0
from selenium.webdriver.support import expected_conditions as EC # available since 2.26.0
from selenium.webdriver.firefox.firefox_binary import FirefoxBinary
# Create a new instance of the Firefox driver
#binary = FirefoxBinary(r'C:\Program Files (x86)\Mozilla Firefox\firefox.exe')
#driver = webdriver.Firefox(firefox_binary=binary)
driver = webdriver.Firefox()
# go to the google home page
driver.get("https://www.baidu.com/")
# the page is ajaxy so the title is originally this:
print driver.title
# find the element that's name attribute is q (the google search box)
inputElement = driver.find_element_by_name("wd")
# type in the search
inputElement.send_keys("cheese!")
# submit the form (although google automatically searches now without submitting)
inputElement.submit()
try:
# we have to wait for the page to refresh, the last thing that seems to be updated is the title
WebDriverWait(driver, 10).until(EC.title_contains("cheese!"))
# You should see "cheese! - Google Search"
print driver.title
finally:
pass
#driver.quit()
啟動Chrome程式碼:
#!/usr/bin/env python
#coding=utf-8
from selenium import webdriver
import os
from selenium.common.exceptions import TimeoutException
from selenium.webdriver.support.ui import WebDriverWait # available since 2.4.0
from selenium.webdriver.support import expected_conditions as EC # available since 2.26.0
from selenium.webdriver.firefox.firefox_binary import FirefoxBinary
driver = webdriver.Chrome()
# go to the google home page
driver.get("https://www.baidu.com/")
# the page is ajaxy so the title is originally this:
print driver.title
# find the element that's name attribute is q (the google search box)
inputElement = driver.find_element_by_name("wd")
# type in the search
inputElement.send_keys("cheese!!")
# submit the form (although google automatically searches now without submitting)
inputElement.submit()
try:
# we have to wait for the page to refresh, the last thing that seems to be updated is the title
WebDriverWait(driver, 10).until(EC.title_contains("cheese!"))
# You should see "cheese! - Google Search"
print driver.title
finally:
pass
#driver.quit()Python影片教學】
以上是web自動化測試(二)Selenium 3啟動IE, Firefox,Chrome程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!



