在html中可以透過設定CSS中的line-height屬性來改變行間距,可以給line-height設定的值可以是數字,像素大小或是百分比,但不可以設定成負值
在為網站編寫html頁面時,文字內容的行間距可能是保留為預設值的屬性之一。今天將要向大家介紹如何更改行間距,具有一定的參考作用,希望對大家有所幫助。

【推薦課程:CSS教學】
##行間距
行間距指的是處於呈現的HTML頁面文字行之間的垂直高度。這個間距值被瀏覽器或渲染引擎設定為適當的值,此值通常取決於呈現頁面的字體以及其他因素。修改預設值
在大多數現代瀏覽器中行間距通常設定為像素大小或字體大小的110%或120%。這在幾乎所有情況下都很有效,使文字清晰易讀。想要修改預設的行間距,通常使用級聯樣式表(CSS)中的一個屬性值line-height來修改我們可以像指定css中的其他大小一樣指定line-height的值,可以是數字,當像素大小,也可以是百分比使用相對數字
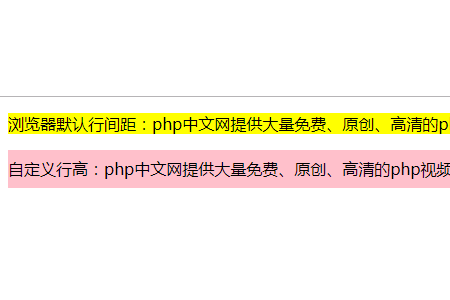
#將值指定為數字時,它基於當前字體大小作為基數。當前字體大小乘以您指定的數字,以計算行之間的行高或空格。<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:2.4;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
效果圖如下:

##使用像素大小
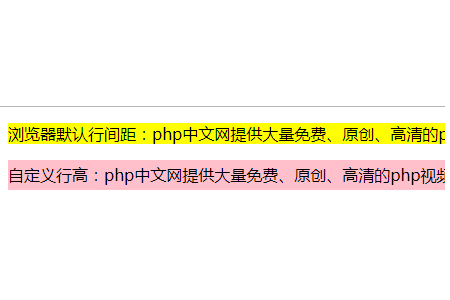
也可以使用像素大小指定行高,這使得間距與正在使用的字體無關。<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:30px;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>

#使用百分比
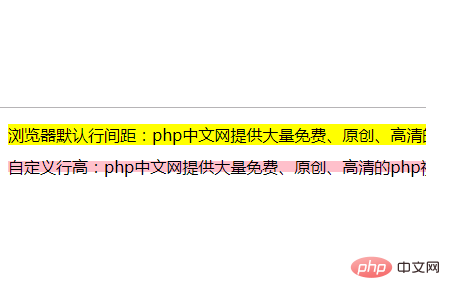
使用百分比時,它與使用數字類似,它基於元素的當前字體大小。百分比其實是一種不同的規範方式<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:70%;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>

以上是如何在html中更改行間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!


