position定位屬性有四個屬性值分別為static預設值表示沒有定位,relative相對定位是相對於本身進行定位,absolute絕對定位是相對於有定位的父元素進行定位,fixed固定定位相對於瀏覽器視窗定位
今天將要介紹的是CSS中的定位屬性position的各個屬性值及其特點,具有一定的參考作用,希望對大家學習定位有所幫助

【推薦課程:CSS教學】
position屬性
position屬性就是用來規定元素的定位類型,也就是把元素放置到一個靜態的、相對的、絕對的、或固定的位置。因此在position屬性中它有四個屬性值分別為:static、relative、absolute、fixed。接下來在文章中將具體介紹這四個屬性值的用法及特點。
static屬性值
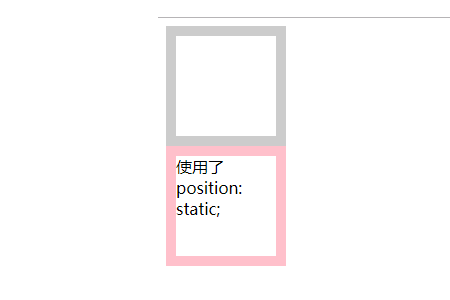
static屬性表示預設值,也就是沒有定位,元素出現在正常的流中。忽略了top, bottom, left, right 或z-index 宣告
效果圖:

relative屬性值
表示相對定位的元素,可以透過top,bottom,left,right的設定相對於其正常(原先本身)位置進行定位。它是預設參照父級的原始點為原始點來定位的,若無父元素則按照上一個元素的底部為原始點進行定位。
1、相對定位不會影響元素本身特性
2、 不會使元素脫離文檔流(元素原本位置會保留)
3、沒有定位偏移量時對元素無影響
4、提升層級,可以使用z-index來改變一個定位元素的層級關係,從而改變元素的覆蓋關係,值越大越在上面
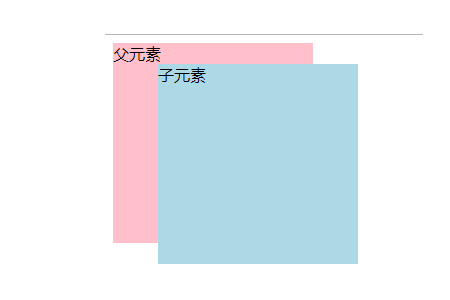
div{ width:200px; height:200px; background-color: pink; } div.relative { position: relative; background-color:lightblue; left:45px; }
父元素 子元素
效果圖:

#absolute屬性值
表示絕對定位的元素,相對於static 定位以外的第一個父元素進行定位。它的特點有以下幾個面向
1、 使元素完全脫離文檔流,即在文檔流中不再佔位
2、可以改變內聯元素的特性,即在內嵌元素中可以設定寬高
3、使區塊元素在未設定寬度時由內容撐開寬度
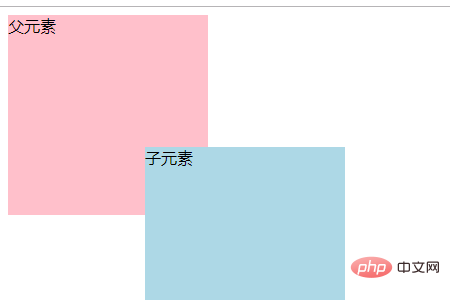
4、 相對於最近一個有定位的父元素偏移,若其父元素沒有定位則逐層上找,直到找到body為止。
5、相對定位一般配合絕對定位使用(子絕父相)
效果圖:

fixed屬性值
表示固定屬性值,產生絕對定位元素,相對於瀏覽器視窗進行定位。就是無論你怎麼捲動捲軸,元素依舊在那個位置不動
效果圖:

以上是如何理解position屬性值及其特點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

