我們可以透過javascript中的revealjs框架來實現幻燈片的效果,可透過section標籤來建立單頁幻燈片並且在其中添加文字和圖片

【推薦課程:JavaScript教學】
使用JavaScript語言來實現投影片的效果就需要使用到一個框架:reveal.js框架,接下來在文章中將透過具體實例為大家講解如何實現投影片效果
reveal.js框架介紹
reveal. js框架是一個能夠幫助我們很輕易地透過HTML程式碼來創造漂亮的幻燈片效果。跟我們在日常工作中所用到的PPT投影片一樣。 reveal.js是一個不依賴其他任何javascript函式庫的框架,可以說它是一個獨立的javascript外掛程式庫。它提供了多種幻燈片過渡效果,是一個非常棒的簡報框架。

reveal.js框架下載地址:https://github.com/hakimel/reveal.js
##(1)下載reveal. js框架並引入到html檔案中
<head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href=".\reveal.js-master\css\reveal.css"> <!-- 引入主题 --> <link rel="stylesheet" href=".\reveal.js-master\css\theme\moon.css"> <!-- 用于显示代码高亮 --> <link rel="stylesheet" href=".\reveal.js-master\lib\css\zenburn.css"> </head> <body> <script type="text/javascript" src=".\reveal.js-master\js\reveal.js"></script> </body> </html>
(2)外部檔案引入之後開始創建幻燈片
如下:
<div class="reveal" style="width:450px;height:300px;border: 1px solid #fff;margin:250px auto;">
<div class="slides">
<section>
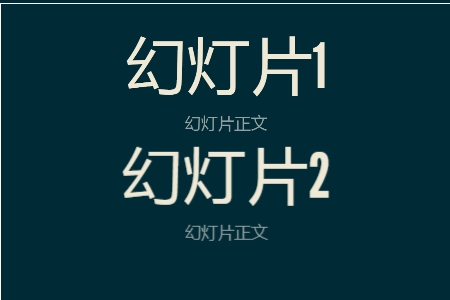
<h1>幻灯片1</h1>
<p>幻灯片正文</p>
</section>
<section>
<h1>幻灯片2</h1>
<p>幻灯片正文</p>
</section>
</div>
</div>
<script type="text/javascript" src="./reveal.js-master/js/reveal.js"></script>
<script type="text/javascript">Reveal.initialize();</script> 
 ##我們也可以根據自己想要的效果在投影片中加入文字,圖片等。投影片的顏色,樣式等等都可以改變
##我們也可以根據自己想要的效果在投影片中加入文字,圖片等。投影片的顏色,樣式等等都可以改變
總結:以上就是這篇文章的所有內容了,希望透過這篇文章可以幫助大家學會利用JavaScript製作投影片效果
以上是javascript如何製作投影片效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!


