JavaScript實作頁面跳轉的方式有:直接跳轉、透過onclick函數實作按鈕跳轉、window.open函數開啟新的視窗以及透過confirm方法來實作是否確認要開啟新窗口
我們在開發的過程中總是會遇到各種頁面跳轉的情況,不同的跳轉方式帶來的體驗不同。今天將分享幾個JavaScript中的頁面跳躍方式,希望對大家有幫助。

【推薦課程:JavaScript教學】
方法一:直接跳轉樣式
<script>window.location.href='//m.sbmmt.com';</script>
#方法二:透過按鈕點擊來跳頁
<input type="button" value="点击" onclick="location.href='//m.sbmmt.com/'">
透過為按鈕新增一個onclick事件。但點擊事會跳到事先設定好的連結位址
方法三:在本頁面中直接開啟新的視窗
<a href="javascript:" onClick="window.open('//m.sbmmt.com/','','height=200,width=300,scrollbars=yes') PHP中文网</a>
透過window. open()函數可以在本頁面中開啟一個新的窗口,scrollbars是用來設定捲軸

方法四:頁面停留5後再跳轉新的頁面
<script type="text/javascript">
function demo(){
window.location.href ="//m.sbmmt.com";
}
setTimeout(demo,5000);
</script>
<a onclick="demo()">PHP中文网</a>setTimeout方法用於在指定的毫秒數後調用函數或計算表達式,在本例中透過設定時間參數使頁面在5s之後跳轉

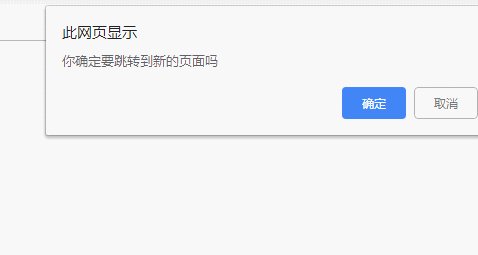
方法五:透過頁面彈出確認框來選擇是否要跳到新的頁面中
<script type="text/javascript">
function demo(){
if(confirm("你确定要跳转到新的页面吗")){
window.location.href ="//m.sbmmt.com";
}
}
</script>
<a onclick="demo()">PHP中文网</a>效果圖:

confirm方法用來顯示一個有指定訊息和OK 及取消按鈕的對話框,當選擇確定時就會跳到新的頁面,選擇取消時則不會跳到頁面
本文參考文章:
https://www.html.cn/doc/ javascript/timing/
https://www.html.cn/doc/javascript/window-location/
總結:以上就是這篇文章的全部內容了,希望能夠通過這文章讓大家學會利用JavaScript來實現各種頁面跳轉方式
以上是js頁面跳轉的方式有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


