CSS中的inherit關鍵字的作用是讓後代元素的CSS樣式可以從父元素或祖先元素那繼承它們的值,並且它可以套用於任何CSS屬性

【推薦課程:#CSS教學】
#inherit關鍵字
透過inherit關鍵字強制執行自動繼承的值的一種情況是使用者代理程式的樣式表覆蓋繼承的值(瀏覽器將某些元素套用的預設樣式)
#例如,文字的color值會自動傳遞給元素的所有後代,但在a連結的情況下,該color屬性通常在使用者代理樣式表中設定為藍色。在大多數情況下,可以為連結應用不同的顏色,或者繼承與文字其餘部分相同的顏色,並可能應用另一個表明它們是連結的視覺效果(例如應用下劃線或背景顏色等)。假設希望連結具有與文字其餘部分相同的文字顏色,則可以使用該inherit值來強制執行通常會繼承的顏色值。 div{
color:pink;
}
a{
color:inherit;
}

某些CSS屬性不會繼承元素父級的計算值,但我們希望將元素的屬性值設定為與其父級的值相同。在這種情況下inherit關鍵字就派上用場了,它允許不自動繼承值的屬性繼承它。
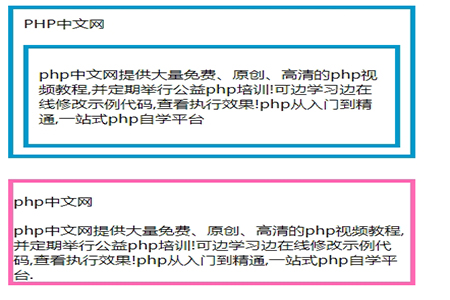
例如,為元素設定了藍色邊框,並且希望其所有子元素div具有相同的邊框,那麼就可以設定inherit關鍵字讓它們繼承與父元素相同的邊框顏色。 .el {
padding:10px;
border: 5px solid #0099cc;
}
.child {
padding:10px;
margin-top: 20px;
border: inherit;
}
.el-2 {
margin-top: 30px;
border: 5px solid hotpink;
}
.child-2 {
border: 5px solid inherit;
margin-top: 20px;
}

#注意:inherit關鍵字不支援簡寫屬性,它必須是宣告中的唯一值,例如border: 1px solid inherit就不會從父元素繼承邊框顏色,因為它無法辨識值繼承所引用的子屬性。但是它可以透過
border:inherit
總結:以上就是這篇文章的全部內容了,希望透過這篇文章可以讓大家對CSS中的inherit關鍵字有所認識。
### ###以上是CSS中的inherit關鍵字有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


