透過transform屬性可以實現元素的旋轉、縮放、傾斜、移動四種類型的轉換。
在CSS3中,可以利用transform功能來實現文字或影像的旋轉、縮放、傾斜、移動這四種類型的變形處理。接下來在文章中將為大家具體介紹如何使用transform屬性

【推薦課程:css3教學】
旋轉rotate
用法:
transform: rotate(45deg);
一個參數角度,單位deg為度的意思,正數是順時針旋轉,負數為逆時針旋轉,上述程式碼作用是順時針旋轉45度
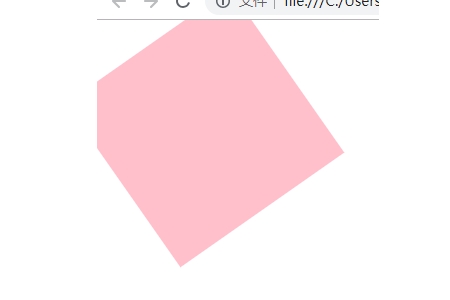
div{
width:200px;
height: 200px;
background-color: pink;
transform: rotate(55deg);
}效果圖:

縮放scale
用法:
transform: scale(0.5) 或者 transform: scale(0.5, 2);
參數表示縮放倍數;
一個參數時:表示水平和垂直同時縮放該倍率
兩一個參數時:第一個參數指定水平方向的縮放倍率,第二個參數指定垂直方向的縮放倍率。
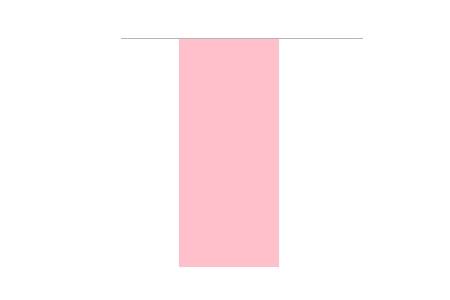
div{
width:200px;
height: 200px;
background-color: pink;
transform: scale(0.5,1.2)
}效果圖:

#傾斜skew
用法:
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
參數表示傾斜角度,單位deg
一個參數時:表示水平方向的傾斜角度;
兩個參數時:第一個參數表示水平方向的傾斜角度,第二個參數表示垂直方向的傾斜角度。
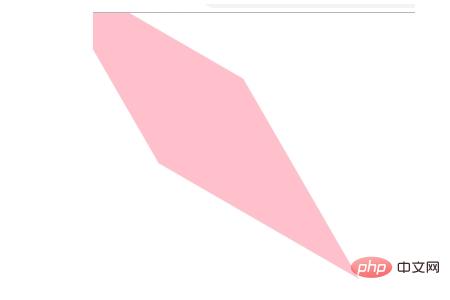
div{
width:200px;
height: 200px;
background-color: pink;
transform: skew(30deg, 30deg)
}效果圖:

#移動translate
用法:
transform: translate(45px) 或者 transform: translate(45px, 150px);
參數表示移動距離,單位px,
一個參數時:表示水平方向的移動距離;
兩個參數時:第一個參數表示水平方向的移動距離,第二個參數表示垂直方向的移動距離
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}效果圖:

以上是如何使用transform屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!


