animate.css動畫庫的使用方法:透過link標籤引入程式碼中,再向要設定動畫的標記元素中新增animated類別以及所需設定動畫效果的動畫類別名稱
Animate.css是一個簡單的CSS庫,可以不用寫太多的CSS程式碼就可以在網頁上設定動畫。它其實就是CSS3動畫效果的即用型函式庫集合。該庫了一共提供了包含抖動(shake)、閃爍(flash)、彈跳(bounce)、翻轉(flip)、旋轉(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多達50多種不同的動畫效果,這些效果在大多數支援CSS3的瀏覽器上都能保持一致

#【推薦課程:CSS3教學】
首先我們要將Animate.css庫下載下來,透過link標籤引入到我們的程式碼中
下載位址:http://cdn.bootcss.com/animate .css/3.5.2/animate.min.css
<link href="http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css">
將Animate.css庫載入到網頁後,我們就可以存取其中所有寫入的動畫,並在元素上呼叫一個動畫
首先必須將animated類別添加到要設定動畫的元素,然後添加空格,然後添加你想要的動畫效果的類別名稱
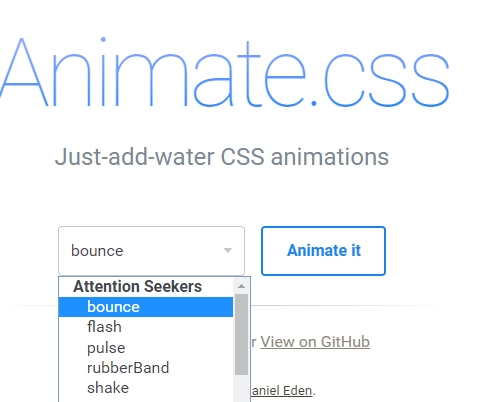
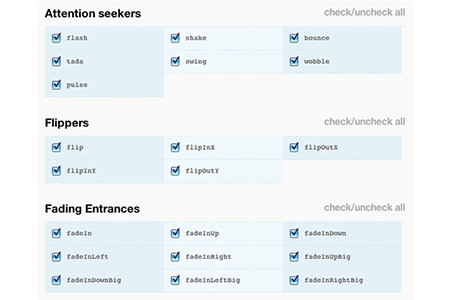
我們可以透過以下的這個鏈接尋找我們想要的動畫效果的類別名稱以及查看動畫效果
連結地址:https://daneden.github.io/animate.css/


範例:新增一個hinge動畫效果
<h1 class="animated hinge">PHP中文网</h1>

如果想透過一些事件來觸發效果可以透過JavaScript來實現。我們可以透過觸發click事件並將類別加入元素
範例:
<button class="btn">点击</button>
<h1>PHP中文网</h1>
<script src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$(".btn").click(function(){
$("h1").addClass('animated shake');
});
})
</script>效果圖:

.animated{
-webkit-animation-iteration-count:5;
-webkit-animation-duration:1s;
animation-iteration-count:5;
animation-duration:1s;
}
以上是如何使用animate.css動畫庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

