npm的安裝與設定有以下步驟:下載並安裝nodejs、開啟cmd檢查是否安裝成功、npm的環境配置、偵測npm是否配置成功
npm的安裝與環境配置

【推薦文章:npm中有哪些有用的提示和技巧、npm是什麼】
#(1)下載並安裝nodejs
下載網址:https://nodejs.org/en/

#選擇next即可,本篇中選擇的路徑D :\nodejs資料夾下
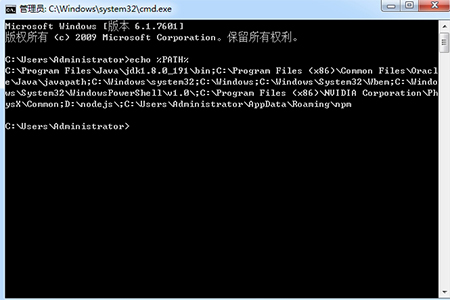
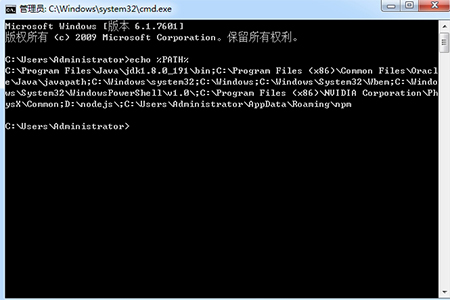
(2)開啟CMD,檢查是否正常path路徑是否正常

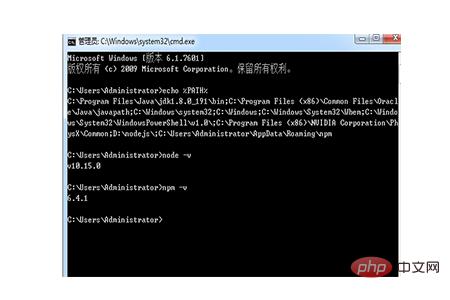
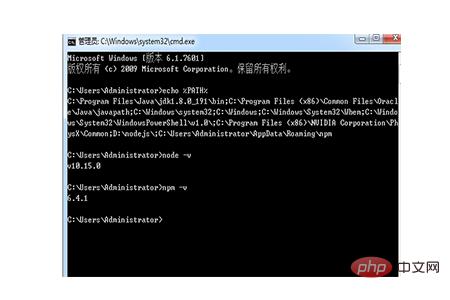
##( 3)安裝完成後測試下nodejs和npm是否安裝成功
方法:在cmd下輸入node -v,npm -v出現下圖版本提示就是完成了NodeJS和npm的安裝

(4)npm配置
#模組路徑、cache路徑
先配置npm的全域模組的存放路徑以及cache的路徑
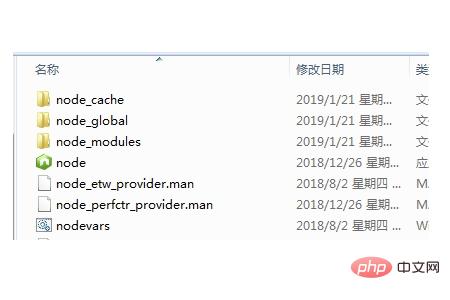
具體方法:在NodeJs下建立"node_global"及"node_cache"兩個資料夾。如下圖

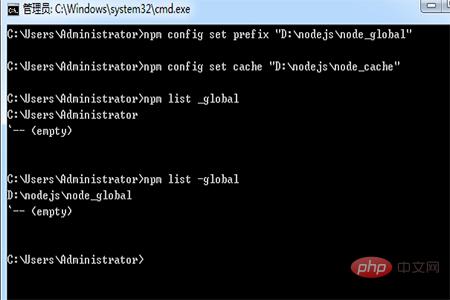
然後執行以下2個指令
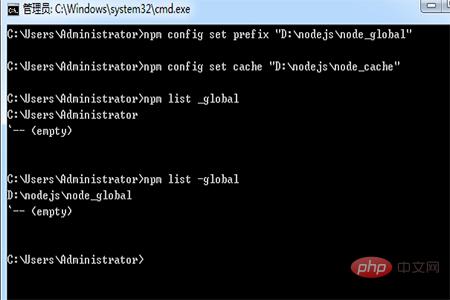
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

可以發現目錄路徑改變了
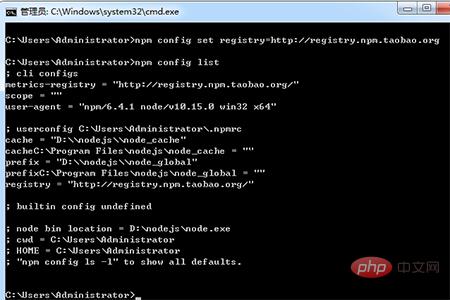
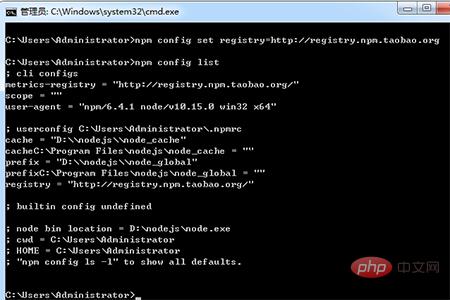
輸入指令npm config set registry=http://registry. npm.taobao.org 設定鏡像站
輸入指令npm config list 顯示所有設定訊息

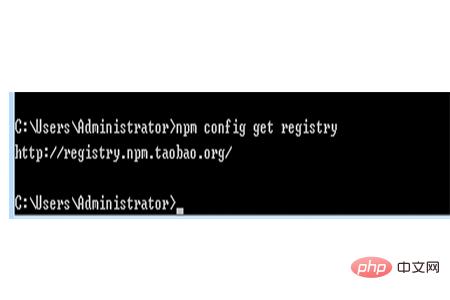
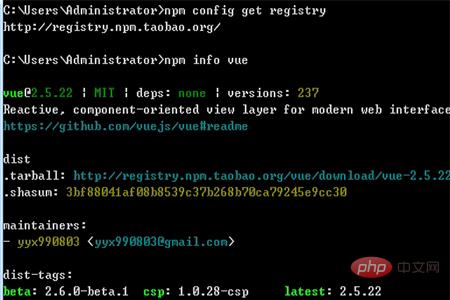
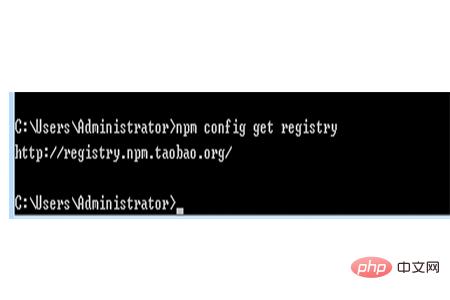
檢查一下映像站行不行指令1
npm config get registry

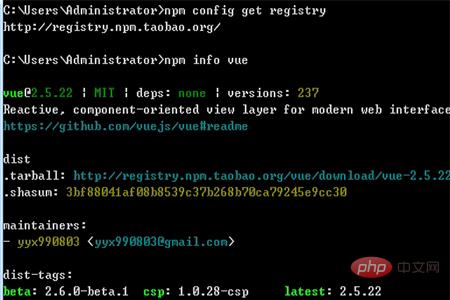
檢查一下鏡像站行不行指令2
Npm info vue 看看能否取得vue的資訊

注意,此時,預設的模組D:\nodejs\node_modules 目錄
將會改變為D:\nodejs\node_global\node_modules 目錄,
如果直接執行npm install等指令會報錯的。
我們需要做1件事:增加環境變數NODE_PATH 內容是:D:\nodejs\node_global\node_modules,
對path環境變數加入D:\nodejs\node_global

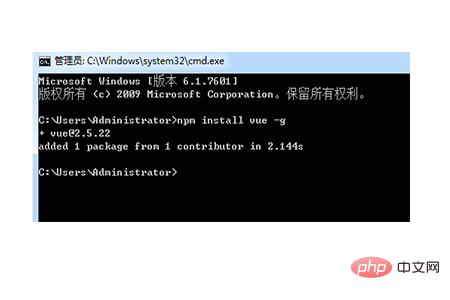
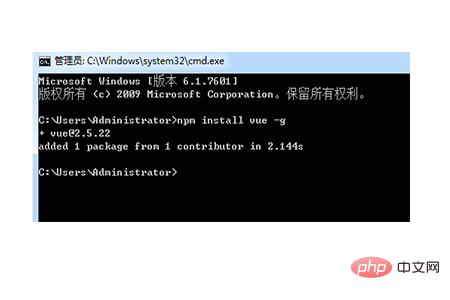
#一、測試NPM安裝vue.js
指令:npm install vue -g
這裡的-g是指安裝到global全域目錄去

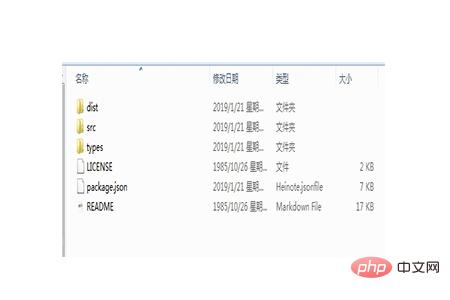
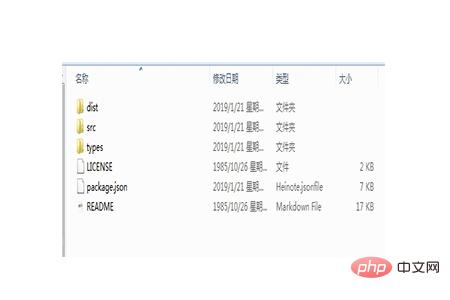
我們可以發現在global的目錄下找到了vue

到這一步我們的npm就安裝配置好了
總結:以上就是這篇文章的全部了,希望對大家有幫助。
以上是npm如何安裝與配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!