鉤子(hook)函數是處理攔截在軟體元件之間傳遞的函數調用或事件或訊息的程式碼,本質上就是用以處理系統訊息的程序,透過系統調用,把它掛到系統中

【推薦課程:React教學、
## Vue.js教學】【推薦文章:
react好還是vuejs好
】
什麼是鉤子(hook)函數
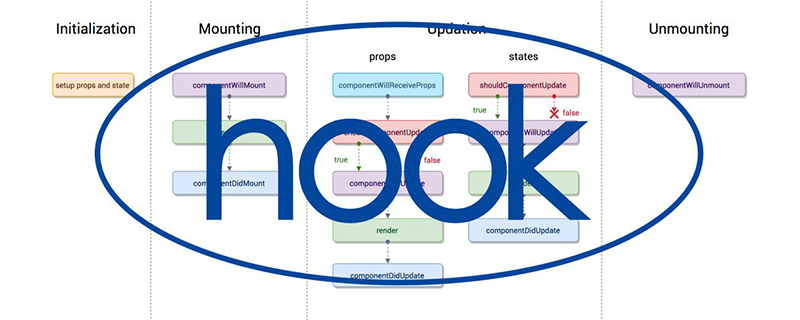
在電腦程式設計中,鉤子函數主要用於透過攔截在軟體元件之間傳遞的函數呼叫或訊息或事件來改變或增強作業系統,應用程式或其他軟體元件的行為。處理這種截獲的函數調用,事件或訊息的程式碼稱為鉤子,它的本質就是用以處理系統訊息的程序,透過系統調用,把它掛入系統。鉤子函數可用於許多目的,包括調試和擴展功能。常見的鉤子函數:react的生命週期函數、vue的生命週期函數等React Hooks的意義
React Hooks用於從函數元件連接到React狀態和生命週期功能的簡單函數這意味著鉤子允許我們輕鬆地操作我們的函數組件的狀態,而無需將它們轉換為類別組件。這使我們不必處理所涉及的所有樣板程式碼。 鉤子在類別內部不起作用,它們允許你在沒有類別的情況下使用React。而且,透過使用它們,我們可以完全避免使用生命週期方法,例如componentDidMount,componentDidUpdate等。相反,我們將使用內建的鉤子,例如useEffect,useMutationEffect或useLayoutEffect。 鉤子是簡單的JavaScript函數,但它們強加了兩個額外的規則(1)只在最頂層呼叫Hooks 。不要在循環,條件或巢狀函數中呼叫Hook (2)只從React功能元件呼叫Hooks 。不要從常規JavaScript函數呼叫Hook。還有另外一個有效的地方可以呼叫自訂Hooks。
(2)只從React功能元件呼叫Hooks 。不要從常規JavaScript函數呼叫Hook。還有另外一個有效的地方可以呼叫自訂Hooks。
我們需要記住在React 函數元件的上下文中,先前這些元件稱為無狀態,但現在鉤子為我們提供了在這些元件中使用狀態的方法
#Vuejs Hook的意思
Vuejs中的一個元件有一個生命週期,當它建立元件時,由Vue自己管理,將元件安裝到DOM,更新元件並銷毀元件。也就是每個元件都有自己的生命週期事件,我們可以透過實作一個或多個生命週期鉤子來關注該生命週期中的關鍵時刻,這些鉤子由Vue自己調用,從而為我們提供幫助有機會在元件生命週期的特定階段會添加我們自己的程式碼。 Vue有八個生命週期鉤子,記住它們的關鍵是知道它們中的四個是被觸發的事件,表明實際事件將發生。它們以實際鉤子之前的“之前”開始,並在實際鉤子之前被觸發。Vue的八個生命週期鉤子
(1)beforeCreate: 這是在初始化Vue實例後呼叫的第一個鉤子。在這個階段,尚未建立資料觀察事件,計算屬性和觀察者。因此,我們無法與元件的任何部分進行互動。
(2)created:在建立實例後呼叫此鉤子,在這個階段,實例已經完成處理,資料觀察,計算屬性,方法,觀察者和事件回調已經建立。在此階段無法與DOM交互,因為尚未安裝元件
(3)beforeMount :在此階段,範本可以從範本或渲染選項中編譯,也可以從Vue初始化為的元素的outerHTML編譯。模板尚未呈現,需要注意伺服器端呈現期間不會調用此鉤子函數
###(4)mounted :在安裝實例後調用,其中el屬性由新建立的vm。 $ el替換。如果將根實例掛載到文件內元素,則在呼叫掛載時,vm $el也會在文件中。呼叫掛接的掛鉤後,元件將完全正常工作,我們可以完全與之互動。 #########要注意的一點是鉤子函數不能保證元素已加入DOM。要在此階段執行DOM依賴的程式碼,需要將程式碼置於回呼方法中,並將其置於Vue.nextTick()函數中。範例###<template>
<p>I'm text inside the component.</p>
</template>
<script>
export default {
mounted() {
// Element might not have been added to the DOM yet
this.$nextTick(() => {
// Element has been definitely added to the DOM
console.log(this.$el.textContent); // I'm text inside the component.
}
}
}
</script>(6)updated:在更改完成後觸發鉤子函數。呼叫此函數時,元件的DOM會更新,因此可以在此處執行與DOM相關的操作。但是,在大多數情況下,應該避免更改鉤子內的狀態。通常最好使用計算屬性或觀察者。
要注意的是更新並不能保證所有的子元件也都進行了重新呈現。如果想要等到整個視圖被重新渲染,你可以在更新的內部使用vm,$el
(7)beforeDestroy:在銷毀Vue實例之前呼叫。在此階段,實例仍然完全正常運作。可以在此處執行必要的清理。請注意,在伺服器端呈現期間不會呼叫此掛接。
(8)Destroyed:在Vue實例被銷毀後呼叫。呼叫此函數時,Vue實例的所有指令都已解除綁定,所有事件偵聽器都已刪除,並且所有子Vue實例也已被銷毀。請注意,在伺服器端呈現期間不會呼叫此掛接。

總結:以上就是有關於鉤子函數的介紹,希望對大家有幫助
以上是鉤子函數是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

