absolute屬性表示絕對定位,透過top、left、bottom、right值來設定它們相對於最近的祖先元素的位置

【推薦課程:CSS教學】
#絕對定位元素的位置與文件流程無關,因此它不佔據任何空間。當一個元素被設定為絕對定位時將會從文件流程中完全刪除,並相對於其包含區塊定位,包含區塊可能是文件中的另一個元素或是初始包含區塊
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{width:100px;
height: 100px;
background-color: pink;
}
.child{
position: absolute;
background-color: skyblue;
top:50px;
left: 50px;
}
</style>
</head>
<body>
<div>父元素
<div>子元素</div>
</div>
</body>
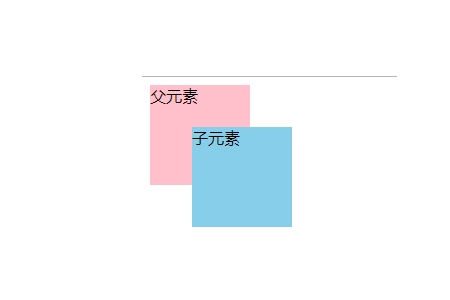
</html>效果圖:

由以上的範例可以看出絕對定位就是相對於最近的祖先元素,如果元素沒有已定位的祖先元素,則會相對於最初的包含區塊(畫布或HTML元素)
注意:絕對定位與文件流無關,所以它可以覆蓋頁面上的元素,所以我們可以設定z-index 屬性來控制內容的堆放次序
以上是CSS如何進行絕對定位的詳細內容。更多資訊請關注PHP中文網其他相關文章!


