JavaScript中的location物件如何使用中的location物件如何使用中location物件的使用方法:先建立一個HTML範例檔案;然後在body中輸入<script>標籤;最後在<script>標籤中輸入【location.函數名稱;】來取得有關網頁地址的資訊即可。 </script>

本教學操作環境:windows7系統、javascript1.8.5版、DELL G3電腦。
JavaScript中的location物件如何使用中的location物件如何使用中有時候你可能需要取得網頁位址(URL)的資訊或移動到指定的位址,這個時候最方便的方法是使用location物件。
URL是統一資源定位符的縮寫,表示Internet上頁面的「位址」。可用於儲存程式設計的各種資訊(例如資訊類型,伺服器名稱,連接埠號碼和檔案名稱)在URL中。
location物件儲存這些訊息,在實際的開發中,它用於從URL取得參數並移動到指定的位址。
我們下面先來看location物件的寫法
location.函数名
接著我們來看location物件的主要用法
先看一個程式碼
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript中的location物件如何使用中的location物件如何使用</title>
</head>
<body>
<script>
// location对象的显示
console.log(location);
// url的获取
var url = location.href;
console.log(url);
// 协议的获取
var protocol = location.protocol;
console.log(protocol);
// 移动到指定的url(确定的话可以删除以下的注释)
// location.href = '//m.sbmmt.com/course.html'
</script>
</body>
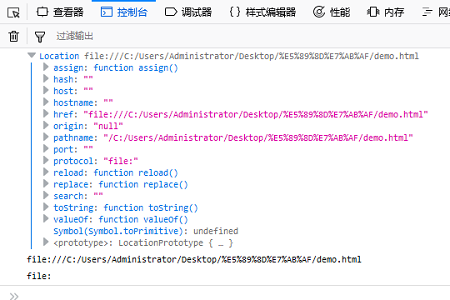
</html>運行結果如下

#下面我們仔細看看每個內容
location物件的分析1
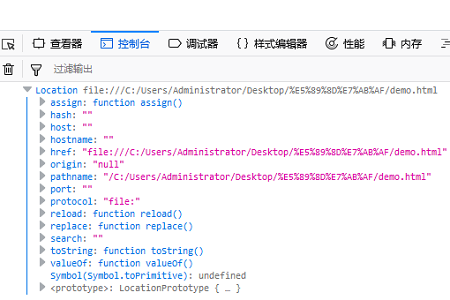
console.log(location);
在console.log中輸出位置對象,可以看到各種資訊儲存如下。

location物件的分析2
var url = location.href; console.log(url);
準備一個名為「url」的變數並儲存location.href函數的返回值。
結果,輸出以下字串。
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"
location物件的分析3
var protocol = location.protocol; console.log(protocol);
準備一個名為「protocol」的變數並儲存location.protocol函數的回傳值。
結果,輸出以下字串。
"file:"
location物件的分析4
location.href = '//m.sbmmt.com/course.html'
透過設定要轉換為「location.href」的頁面的URL,可以切換到對應的頁面。
以上是JavaScript中的location物件如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!






