本文主要講解的是表格,這個其實對於做過網站的人來說,並不陌生,而且可以說是最為常用的各種列表的展示,有時也會因為用戶或者老闆的需求而感到頭痛。下面我們來看一下,Bootstrap已經為我們準備那些類型的表格呢?如下圖所示:
1.基本案例
2.條紋狀表格
3.有邊框的表格
4.滑鼠懸停
5.緊縮表格
6.狀態class
7.響應式表格
8.總結
基本案例
為任意
標籤添加.table可以為其賦予基本的樣式—少量的內補(padding)和水平方向的分隔線。這種方式看起來很多餘! ?但是我們覺得,表格元素使用的很廣泛,如果我們為其賦予預設樣式可能會影響例如日曆和日期選擇之類的插件,所以我們選擇將其樣式獨立出來。

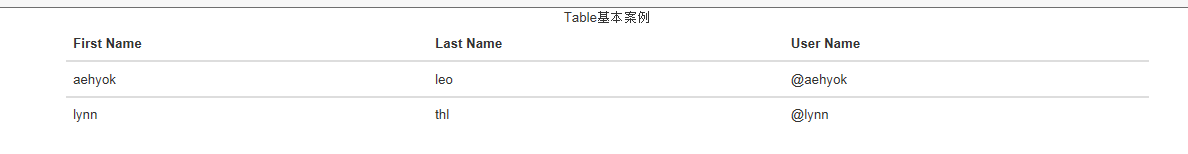
一個簡單的Table範例
<div class="container">
<table class="table">
<caption>Table基本案例</caption>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
</tbody>
</table>
</div>
登入後複製

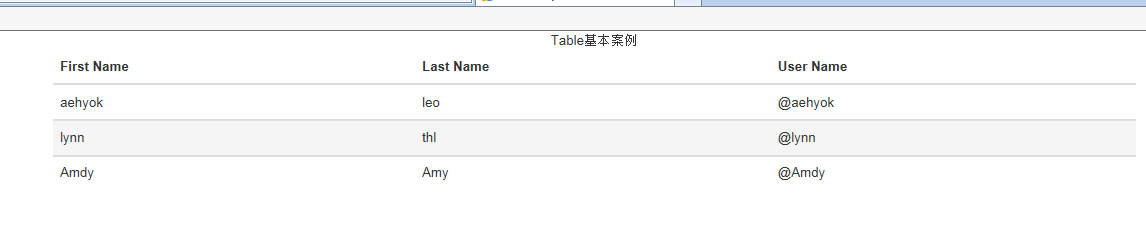
條紋狀表格
利用.table-striped可以為
之內的每一樣增加斑馬條紋樣式。
在上面範例的table元素上再新增一個 樣式類別
看現在的效果,還是有點變化的。

有邊框的表格
利用.table-bordered為表格和其中的每個單元格增加邊框。
還是將第一個範例中的table元素上再加入一個樣式類別

滑鼠懸停
利用.table-hover可以讓
中的每一行回應滑鼠懸停狀態。
把老鼠移到那一行那一行就會有效果的

緊縮表格
利用.table-condensed可以讓表格更加緊湊,單元格中的內部(padding)均會減半。
這個效果沒那麼明顯,主要就是儲存格中內容padding減半了。
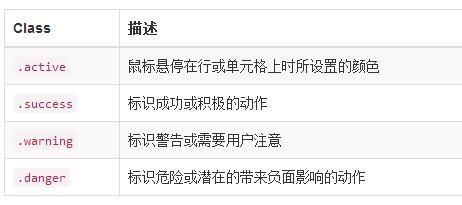
狀態Class
透過這些狀態class可以為行貨單元格設定顏色。

<table class="table table-condensed">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr class="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<tr class="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr class="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr >
<td class="success">5</td>
<td class="danger">Amdy</td>
<td class="warning">Amy</td>
<td class="active">@Amdy</td>
</tr>
</tbody>
</table>
登入後複製

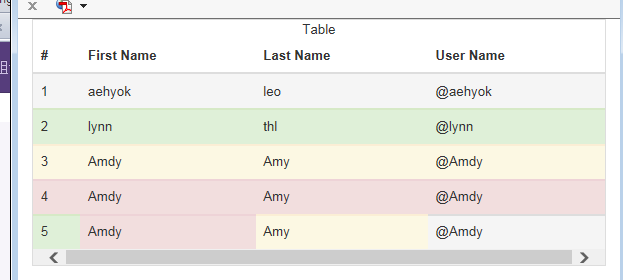
響應式表格
將任何.table包裹在.table-responsive中即可建立響應式表格,其會在小螢幕裝置上(小於768px)水平捲動。當螢幕大於768px寬度時,水平捲軸消失。
<div class="table-responsive">
<table class="table">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr class="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<tr class="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr class="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr >
<td class="success">5</td>
<td class="danger">Amdy</td>
<td class="warning">Amy</td>
<td class="active">@Amdy</td>
</tr>
</tbody>
</table>
</div>
登入後複製
看捲軸出現了額。

簡簡單單的幾個樣式類,可以將頁面搞到這種程度,很不錯,以後再也不用愁調樣式了。
以上就是關於Bootstrap的表格最為常用的各種列表的展示,希望對大家的學習有所幫助。
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31




