使用CSS的CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用屬性可以設定文字的粗細,如果你想讓文字更加的突出可以使用CSS的CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用屬性讓文字加粗,這樣的話就會比較顯眼了,所以,接下來的這篇文章我們就來跟大家介紹CSS中CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用屬性的用法。

我們下來準備一個HTML程式碼
程式碼如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> </body> </html>
然後我們在CSS中應用CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用屬性
CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用屬性的使用方法
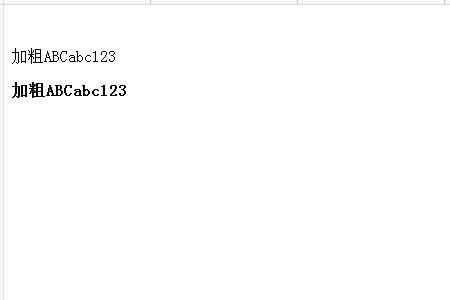
我們先來看看最基本的屬性值normal和bold
p.sample1 {CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用:normal; }
p.sample2 {CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用:bold; }normal是預設值,初始值被設定為這個。設定bold值字體會變粗
在瀏覽器中顯示效果如下

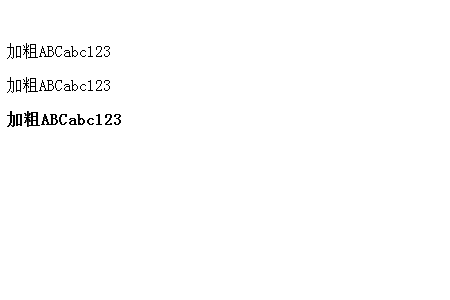
#下面我們來看看用數字指定文字的粗細
我們先將上述HTML程式碼更改一下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> <p class="sample3">加粗ABCabc123</p> </body> </html>
CSS程式碼如下
p.sample1 {CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用:200; }
p.sample2 {CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用:400; }
p.sample3 {CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用:800; }在數值中指定的種類有100 / 200 / 300 / 400 / 500 / 600 / 600 / 600 / 800 / 900的9個階段,實際上在瀏覽器中只設定了兩種,在頁面上只顯示了最下面的800。 (在值700以上的情況下和bold一樣的顯示)

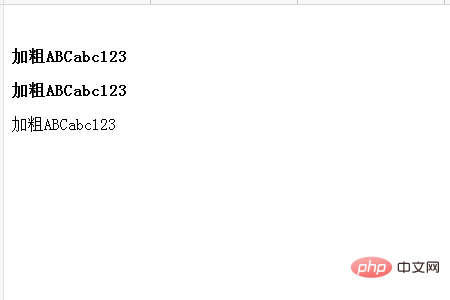
最後,我們來看看bolder和lighter
##我們來看具體的範例body {CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用:bold; }
p.sample1 {CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用:inherit; }
p.sample2 {CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用:bolder; }
p.sample3 {CSS中CSS中CSS中font-weight屬性怎麼用屬性怎麼用屬性怎麼用:lighter; }
以上是CSS中font-weight屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



