一、陣列的常用方法
1:join();
將陣列轉為字串顯示。不輸入參數,預設以逗號連接;輸入參數,則以參數連接。
var arr=[1,2,3];
console.log(arr.join()); // 1,2,3;
console.log(arr.join("_")); // 1_2_3;
console.log(arr); // [1,2,3];
原始數組不變。
2:reverse();
將陣列逆序排列,原數組被修改。
var arr=[1,2,3]; var arr2=arr.reverse(); console.log(arr2); // [3,2,1]; console.log(arr); // [3,2,1];
3:sort();
預設按升序排列數組項,呼叫每個數組項的toString()方法,然後比較得到的字串,從字串首位開始比較。
var arr=[2,12,14,21,5]; console.log(arr.sort()); //[12, 14, 2, 21, 5];
也可以傳入一個比較函數作為參數。如果第一個參數應該在前,則比較函數傳回一個小於0的值;反之第一個參數在後,這比較函數傳回一個大於0的值;如果順序無關緊要,則比較函數傳回0;
var arr=[2,12,14,21,5];
console.log(arr.sort(function(a,b){return a-b})); // [2,5,12,14,21];
var arr1=[2,12,14,21,5];
console.log(arr1.sort(function(a,b){return b-a})); // [21,14,12,5,2];
4:concat();
數組合併,原數組不變。
var arr=[1,2,3]; console.log(arr.concat(4,5)); // [1, 2, 3, 4, 5]; console.log(arr.concat([4,5],6)); // [1, 2, 3, 4, 5, 6]; console.log(arr.concat([[4,5],6])); // [1, 2, 3, [4, 5],6]; console.log(arr); // [1, 2, 3];
5:slice();
傳回部分數組,包含第一個參數所對應的陣列項,但不包含第二個參數對應的陣列項。如果傳入的參數小於0,則從後往前數,最後一項為-1。如果只傳入一個參數,則傳回的陣列包含起始位置到陣列結尾的所有元素。原數組不變。
var arr=[1,2,3,4,5]; console.log(arr.slice(1,3)); // [2,3]; console.log(arr.slice(1)); // [2,3,4,5]; console.log(arr.slice(1,-1)); // [2,3,4]; console.log(arr); // [1,2,3,4,5];
6:splice();
陣列拼接:
1).刪除-用於刪除元素,兩個參數,第一個參數(要刪除第一項的位置),第二個參數(要刪除的項數);
2).插入-向陣列指定位置插入任意項元素。三個參數,第一個參數(其實位置),第二個參數(0),第三個參數(插入的項);
3).替換-向陣列指定位置插入任意項元素,同時刪除任意數量的項,三個參數。第一個參數(起始位置),第二個參數(刪除的項數),第三個參數(插入任意數量的項);
splice()傳回一個由刪除元素組成的數組,或者如果沒有刪除元素就回傳一個空數組。原數組被修改。
var arr=[1,2,3,4,5,6]; console.log(arr.splice(2)); // [3,4,5,6]; console.log(arr); // [1,2]; console.log(arr.splice(2,0,3,4,5,6)); // []; console.log(arr); // [1,2,3,4,5,6]; console.log(arr.splice(2,2)); // [3,4]; console.log(arr); // [1,2,5,6];
7:push()和pop()方法,unshift()和shift()方法;
push()和pop() 堆疊方法,後進先出。原數組都會改變。
push()方法在陣列的尾部增加一個或多個元素,並傳回陣列新的長度。
pop()方法刪除陣列的最後一個元素,減少陣列的長度並傳回刪除的值。
unshift()和shift()佇列方法,先進先出。原數組都會改變。
unshift()方法在陣列的頭部新增一個或多個元素,並改變已存在元素的索引,然後傳回陣列新的長度。
shift()方法刪除陣列的第一個元素並將其傳回,並改變已存在元素的索引。
var arr=[1,2,3]; console.log(arr.push(4)); //4; console.log(arr); //[1,2,3,4]; console.log(arr.pop()); //4; console.log(arr); //[1,2,3]; console.log(arr.unshift(0)); //4; console.log(arr); //[0,1,2,3]; console.log(arr.shift()); //0; console.log(arr); //[1,2,3];
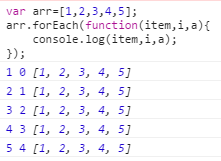
8:forEach();
forEach()里第一个参数为该集合里的元素,第二个参数为集合里的索引,第三个参数为集合本身。

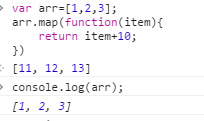
9:map();
map()对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组,原数组未被修改。

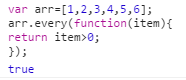
10:every()
对数组的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。

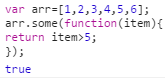
11:some()
对数组的每一项运行给定函数,如果该函数对任一项返回true,则返回true。

12:filter()
对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。

13:reduce()和reduceRight();
两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()则从数组的最后一项开始,向前遍历到第一项。数组未被修改。

二、扩展方法
1:数组去重
function unique(array){
return array.filter(function(item,index){
return array.indexOf(item)==index;
})
};
var arr=[1,2,3,3,4,2,1,5];
console.log(unique(arr)); //[1,2,3,4,5];
function unique(arr){
var arr2=[arr[0]],
len=arr.length;
if(!len){
return;
}
for(var i=0;i<len;i++){
arr2.join(" ").indexOf(arr[i])<0?arr2.push(arr[i]):"";
}
return arr2;
}
var arr=[1,2,3,3,4,2,1,5];
console.log(uniq(arr)); //[1,2,3,4,5]
2:去掉数组中的空元素
function deleteNullInArray(array){
return array.filter(function(item){
return item!=null;
})
}
var arr=[1,2,null,,,5];
console.log(deleteNullInArray(arr)); //[1,2,5];



