解決跨網域請求的方法有:jsonp是利用頁面中的腳本標記的載入來實作跨網域請求的;cors是透過回應頭中指定的來源點與目前來源點相符來實現跨域請求
我們經常說的跨域請求是從一個網域中的其他網域請求資源。這裡的其他域名不僅指域名,還包含很多內容比如協議,域名,端口的不相同,則這兩個域也會被視為不同,所以接下來在文章中將和大家詳細介紹如何解決跨域請求的問題。
【推薦課程:JavaScript教學#】

同源策略
在運行中我們有時會出錯是因為我們違反了同源策略,這是一種瀏覽器所實施的安全措施,用於限制具有不同來源的文件之間的互動。頁面的來源由其協議,主機和連接埠號碼定義。具有相同來源的資源可以相互完全存取。但是如果具有不相同的來源將會拒絕存取。
http://www.a.com/a.js http://www.b.com/a.js 这两个之间就不可以互相访问,因为域名的不相同
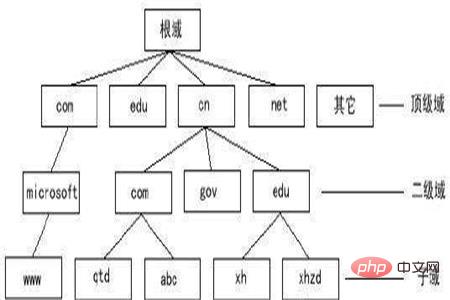
網域組成

#如果上面兩個網域想互相存取就需要跨網域請求,一般情況下同源政策規定:允許跨源寫入,而不允許跨源讀取這意味著同源政策不會阻止將數據寫入,只會禁止他們從域中讀取數據, 或者對從其域收到的回應做任何事情。
跨域請求的方法
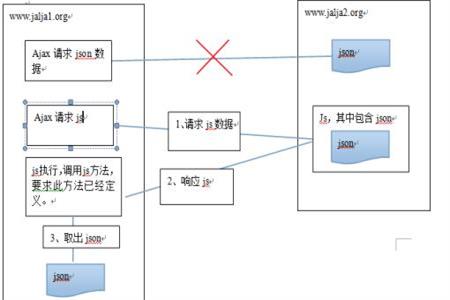
JSONP
JSONP 稱為帶有填充的JavaScript物件表示,是一種透過利用HTML頁面中的腳本標記可以來載入來自不同來源的程式碼來執實現跨域請求的方法。 JSONP依賴<script>標籤可以來自不同來源的事實。當瀏覽器解析<script>標記時,它將獲取腳本內容,並在當前頁面的上下文中執行它。通常,服務將傳回HTML或以XML或JSON等資料格式表示的某些資料。但是,當向啟用JSONP的伺服器發出請求時,它會傳回一個腳本區塊,該腳本區塊在執行時會呼叫頁面指定的回調函數,並將實際資料作為參數提供</script>
注意:它沒有相同的來源點限制,即使在舊瀏覽器中也具有良好的兼容性但是JSONP只能用於執行跨域GET請求,伺服器必須明確支援JSONP請求。

如何解決跨域請求的問題
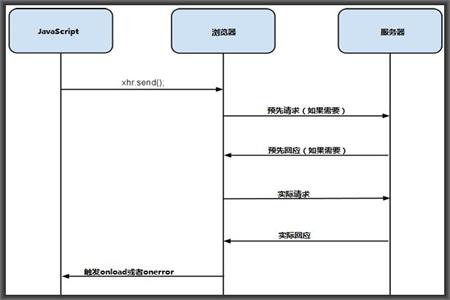
為伺服器提供了一個機制,告訴瀏覽器可以請求網域A讀取來自網域B的數據。透過在回應中包含一個新的 Access-Control-Allow-OriginHTTP頭來完成的,當瀏覽器收到來自跨來源來源的回應時,它將檢查CORS頭。如果回應頭中指定的來源點與目前來源點相匹配,則允許對回應進行讀取訪問,否則就會報錯。
與jsonp相比,CORS具有以下優勢:
它不僅支援GET請求,還支援POST等其他請求
它可以使用XMLHttpRequest發送和接收數據,並有更好的錯誤處理機制

總結:以上就是這篇文章的全部內容了,希望對大家學習有所幫助
#
以上是如何解決跨域請求的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!


