這篇文章帶給大家的內容是關於CSS前景背景自動配色技術,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、顏色匹配效果預覽
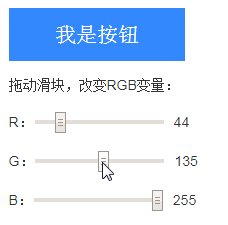
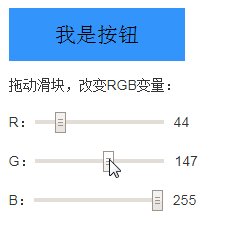
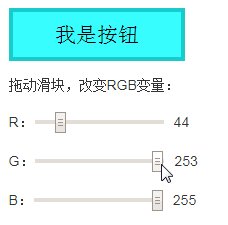
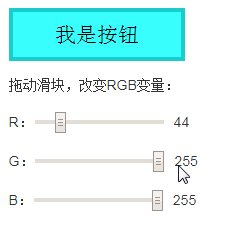
如下GIF示意,當我們按鈕背景色逐漸變淡的時候,文字顏色也從原來的白色變成黑色了,同時邊框也顯示出來了,其中的配色轉換是純CSS實現的。

自動配色按鈕示意圖
拖曳R,G,B對應滑桿,可以看到按鈕文字顏色以及邊框顏色,會自動根據背景色不同而改變。具體表現為:
深色背景下,文字白色,無邊框。
淺色背景下,文字黑色,有加深邊框,方便和周圍環境區分開。
這種智慧匹配是純CSS實現的,主要是使用CSS3 calc()計算,以及CSS3原生var變數。
二、配色程式碼展示
HTML程式碼很簡單,如下:
<button class="btn">我是按钮</button>
重點和困難在CSS部分:
:root {
/* 定义RGB变量 */
--red: 44;
--green: 135;
--blue: 255;
/* 文字颜色变色的临界值,建议0.5~0.6 */
--threshold: 0.5;
/* 深色边框出现的临界值,范围0~1,推荐0.8+*/
--border-threshold: 0.8;
}
.btn {
/* 按钮背景色就是基本背景色 */
background: rgb(var(--red), var(--green), var(--blue));
/**
* 使用sRGB Luma方法计算灰度(可以看成亮度)
* 算法为:
* lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
*/
--r: calc(var(--red) * 0.2126);
--g: calc(var(--green) * 0.7152);
--b: calc(var(--blue) * 0.0722);
--sum: calc(var(--r) + var(--g) + var(--b));
--lightness: calc(var(--sum) / 255);
/* 设置颜色 */
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%));
/* 确定边框透明度 */
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
/* 设置边框相关样式 */
border: .2em solid;
border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
}乍一看,猶如鴨子聽雷——不知所云,其實不複雜,容我剖析下實現原理。
三、前景背景自動配色原理
1. CSS屬性值範圍溢出邊界渲染特性
CSS這門語言有個很有趣的特性,就是CSS屬性值超過正常的範圍的時候,只要格式正確,也會渲染,而渲染的值就是合法邊界值。
舉兩個栗子:
opacity透明度屬性值合法範圍是0-1,但是,你設定負數,或是極大值,瀏覽器也能解析,只是要嘛是0,要嘛是1而已,如下:
.example {
opacity: -2; /* 解析为 0, 完全透明 */
opacity: -1; /* 解析为 0, 完全透明 */
opacity: 2; /* 解析为 1, 完全不透明 */
opacity: 100; /* 解析为 1, 完全不透明 */
}色值,如HSL,S和L的範圍都是0%-100%,但是,你設定負數,或是極大值,瀏覽器也能解析,只是要嘛是0%,要嘛是100%而已,如下:
.example {
color: hsl(0, 0%, -100%); /* 解析为 hsl(0, 0%, 0%), 黑色 */
color: hsl(0, 0%, 200%); /* 解析为 hsl(0, 0%, 100%), 白色 */
}本文的配色技術就活用了這種邊界渲染特性。
2. var變數傳遞給calc實現複雜計算
我們對CSS程式碼從上往下逐次剖析下。
首先,在:root根選擇器上定義幾個全域CSS變數(語意上的全域):
:root {
--red: 44;
--green: 135;
--blue: 255;
--threshold: 0.5;
--border-threshold: 0.8;
}其中:
–threshold
這個是color變色的臨界值,用來和目前RGB顏色值的亮度比較。
–border-threshold
這個是邊框顏色透明度的臨界值,同樣也是和目前RGB顏色值的亮度比較。
然後是。 btn{}內部的CSS程式碼:
background: rgb(var(--red), var(--green), var(--blue));
這個很好理解,就是基本的RGB色值作為背景色。
--r: calc(var(--red) * 0.2126); --g: calc(var(--green) * 0.7152); --b: calc(var(--blue) * 0.0722); --sum: calc(var(--r) + var(--g) + var(--b)); --lightness: calc(var(--sum) / 255);
這裡5行5個CSS變量,需要的其實是最後一個--lightness,就是計算當前背景色的亮度。用的是使用sRGB Luma灰階演算法①,為什麼需要5行呢?因為計算公式就是如此:
lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
其中,R,G,B色值相乘的係數就是固定的,不同灰階演算法係數還不一樣。 --lightness表示亮度,範圍是0-1,此時就可以和--threshold和--border-threshold這兩個臨界值比對,來決定按鈕的文字顏色,邊框透明度。
① 這裡的灰階可以看成是亮度,實際上HSL的亮度計算方法應該是,R,G,B中的色值最大值和最小值總和的二分之一。
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%))
設定顏色的CSS程式碼。
此處calc計算翻譯成中文就是:(亮度值 – 臨界值) * 比例係數。
其中亮度值在0-1之間遊走,臨界值是固定的0.5,於是:
如果亮度值小於0.5,亮度值減去臨界值為負,由於我們的比例係數是很大很大的負數,負負得正,於是,會得到一個巨大的正數,按照邊界渲染原理,會按照100%渲染,於是顏色是白色;
如果亮度值大於0.5,亮度值減去臨界值為正,由於我們的比例係數是很大很大的負數,於是,會得到一個巨大的負數,按照邊界渲染原理,會按照0%渲染,於是顏色是黑色;
以上就是按鈕文字顏色變色背景下黑色,深色背景下白色的原理。
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
邊框透明度是類似的原則。此處calc計算翻譯成中文是:(亮度值 – 邊框臨界值) * 100。
其中亮度值在0-1之間遊走,邊框臨界值是固定的0.8,於是:
如果亮度值小於0.8,亮度值減去邊框臨界值為負,在CSS中,負數透明度會依照邊界0渲染,此時邊框完全透明;
如果亮度值大於0.8,亮度值減去邊框臨界值為正,此時的透明度計算值會在0~ 20之間遊走,當然,數值大於1的透明度值都會按照1渲染,此時,邊框基本上處於完全不透明狀態,加深的邊框顯現;
border: .2em solid; border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
設定邊框樣式,邊框顏色比背景色深50個單位值(負數為依照0渲染),然後透明度就是基於亮度動態計算的。深色背景下,按鈕邊框透明度為0,不顯示;淺色背景下,透明度在0~1之間遊走,出現,北京顏色越淺,邊框透明度越大,邊框顏色越深,符合配色預期。
相信经过上面的一番剖析,大家就会明白其实现的原理了。
改变按钮的背景色
.btn类名下的CSS代码是固定的,让我们需要改变按钮的颜色的时候,不是改。btn下的CSS,而是修改:root中的下面3个变量值:
--red: 44; --green: 135; --blue: 255;
CSS设置直接改数值,如果是JS设置,借助setProperty()方法,若不了解,可以参考这篇文章:“如何HTML标签和JS中设置CSS3 var变量”。
四、最后结束语
由于var的兼容性限制,这个非常有意思的CSS技巧还不太适合在大型对外项目中使用。
小程序可以一试,因为内核环境相对固定。内部系统,实验项目可以玩一玩,会很有意思。
这种配色技巧其实不仅可以用在按钮上,一些大区域的布局也是可以用的,因为这些布局的背景色可能是动态的 ,此时,文字颜色的配色也可以借助CSS实现自动化。
另外,本文demo中按钮文字就黑白两色,实际上,我们的相乘系数小一点的话,可以有更多的色值出现,配色会更加精致。
以上就是对CSS前景背景自动配色技术的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上是CSS前景背景自動配色技術簡介(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



