這篇文章帶給大家的內容是關於如何在 JavaScript 中取得 CSS 值?有什麼方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
有時候單獨的使用CSS是不夠的。您可能需要使用JavaScript控制CSS值。但是你如何在JavaScript中獲得CSS值?
有兩種可能的方式,取決於您是嘗試取得內聯樣式還是計算樣式。
取得內嵌樣式
內嵌樣式是存在於 HTML style 屬性(attribute)中的樣式。
HTML 程式碼:
<div class="element" style="font-size: 2em; color: red;">Red hot chili pepper!</div>
要取得內嵌樣式,可以使用 style 屬性(property)。
JavaScript 程式碼:
const element = document.querySelector('.element') const fontSize = element.style.fontSize console.log(fontSize) // 2em const color = element.style.color console.log(color) // red
取得計算樣式
如果您的樣式是在CSS檔案中編寫的,則需要取得計算出的樣式。為此,您可以使用 getComputedStyle 。
它有兩個值:
JavaScript 程式碼:
const style = getComputedStyle(Element, );
這裡的Element是指您使用 querySelector 選擇的元素。
這裡的 pseudoElement 指的是你想要取得的偽類別元素的字串(如果有的話)。如果您沒有選擇偽元素,則可以省略這個值。
讓我們透過一個例子來幫助理解。假設您有以下HTML和CSS:
HTML 程式碼:
<div class="element"> This is my element </div>
CSS 程式碼:
.element { background-color: red }首先,您需要使用 querySelector 選擇元素。然後,使用 getComputedStyle 取得元素的樣式。
JavaScript 程式碼:
const element = document.querySelector('.element') const style = getComputedStyle(element)
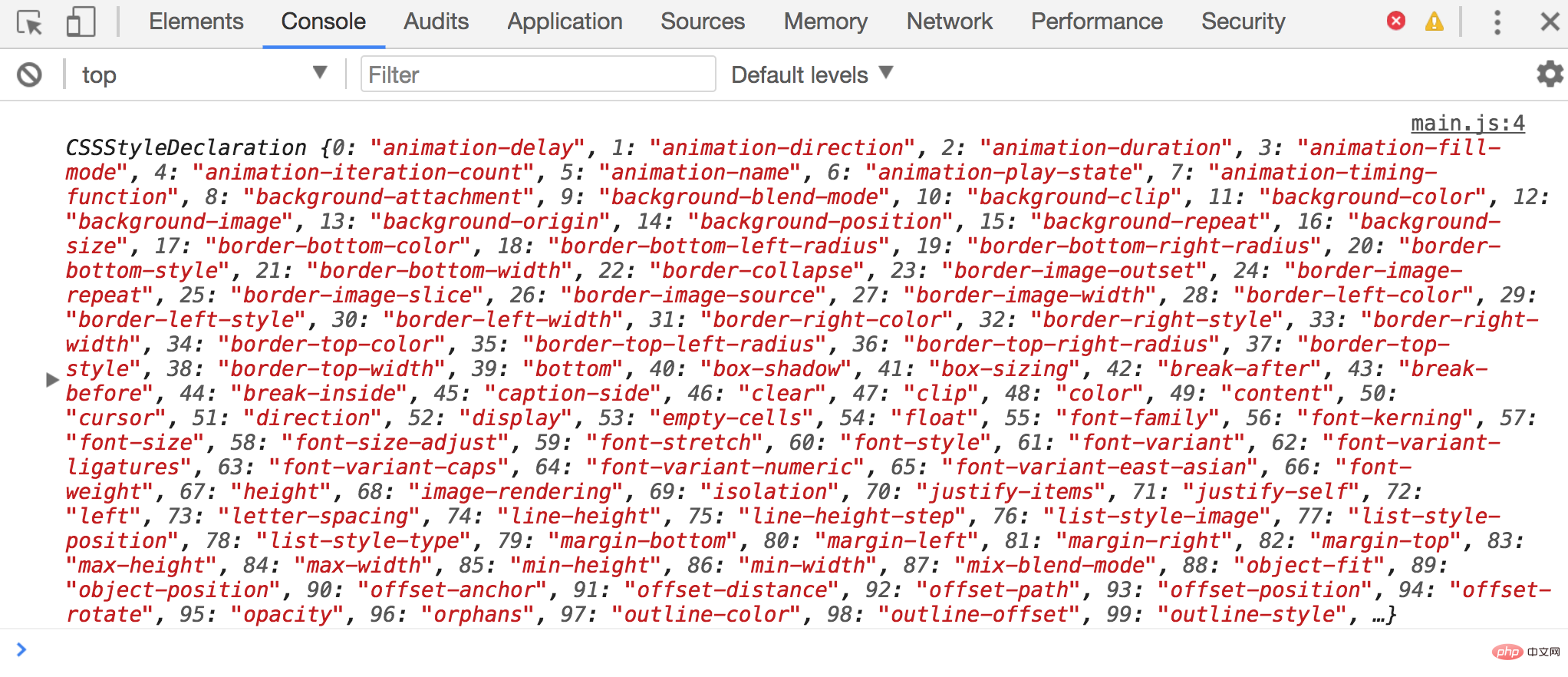
如果你用 console.log(style) 列印,你應該會看到一個包含每個CSS屬性及其各自值的物件。

以上就是如何在JavaScript 中取得CSS 值?有什麼方法的完整介紹,如果您想了解更多關於JavaScript教學,請關注PHP中文網。
以上是如何在 JavaScript 中取得 CSS 值?有什麼方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



