今天將和大家分享HTML5中新表單元素和它們的用法,有一定的參考價值,希望對大家有幫助。
HTML5引入了新的表單元素,為所有表單元素提供了一些新的好處。在設計和建構網頁時,我們可以將這些新屬性和功能應用於任何表單元素上,接下來在文章中將和大家詳細介紹如何使用它們
HTML5新的表單元素
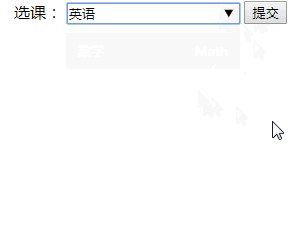
datalist
規定輸入域的選項列表,列表是透過datalist 內的option 元素建立的
注意:option元素要設定value值

keygen
##作用是提供驗證使用者的可靠方法。 當提交表單時,會產生兩個鍵,一個是私鑰,一個公鑰。私鑰(private key)儲存於客戶端,公鑰(public key)則被傳送到伺服器。公鑰可用於之後驗證使用者的客戶端憑證(client certificate)

output

以上是HTML5的表單元素有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

