本篇文章帶給大家的內容是關於什麼是CSS盒子模型?一文帶你了解CSS盒子模型,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

什麼是CSS盒子模型
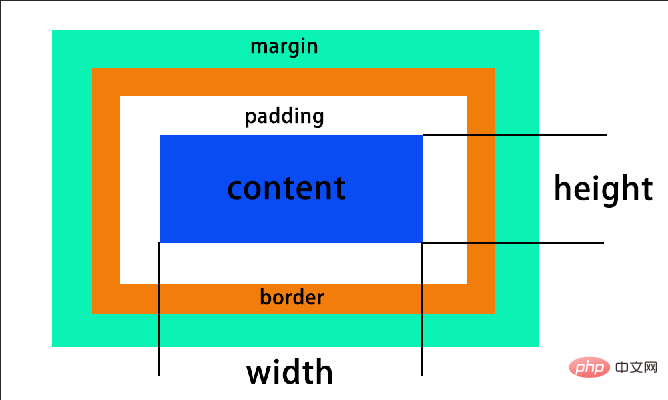
#網頁設計中常聽的屬性名稱:內容(content透過width)、填入(內邊距padding)、邊框(border)、邊界(外邊距margin),CSS盒子模型都具備這些屬性。這些屬性和我們日常生活中盒子的屬性是一樣一樣的。內容就是盒子裡面裝的東西;而填充就是怕盒子裡的東西損壞而添加的抗震材料;邊框就是指盒子本身了;至於邊界則說明盒子之間要留一定的空隙,保持通風。
CSS盒子模型分類:標準盒模型與IE盒模型
css標準盒模型
css標準盒模型
cssIE盒模型
cssIE盒模型
兩個盒子模型都包含content、padding、border、margin這四個屬性,但IE盒子模型的content部分包括padding、border這是與標準不同的地方。一般情況下,為了能夠相容於多個瀏覽器,我們使用標準盒子模型,只需加上DOCTYPE聲明。
CSS盒子模型到底扮演什麼角色?
有這麼一句話可以解答這個問題:一切都是盒子。我們看到的頁面其實就是盒子套盒子,然後透過float進行控制。就像佈局中的兩列佈局一樣,外側DIV是一個大盒子假設寬度為1000PX,那麼裡面的兩個DIV就要按照盒子模型的方式進行寬度的計算。而不是現實生活中的寬度。講到這裡大家是不是應該明白CSS盒模型是什麼了。
以上就是對什麼是CSS盒子模型?一文帶你了解CSS盒子模型的全部介紹,如果您想了解更多有關CSS教程,請關注PHP中文網。
以上是什麼是CSS盒子模型?一文帶你了解CSS盒子模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!




