今天將和大家分享有關響應式佈局的知識,有一定的參考作用,希望對大家有所幫助
概念
#響應式設計是一種Web開發方法,透過該方法可以規劃,設計和開發網站,使其在各種設備中都可以獲得最佳的顯示,無論是使用桌上型電腦,平板電腦還是行動設備,在CSS上定義的網頁佈局都可以允許擴展到瀏覽器的寬度,Javascript和jQuery也會伴隨此行為

響應式設計基礎
斷點
是在CSS3媒體查詢時建立條件邊界,然後在特定裝置類型的瀏覽器中將寬度觸發到備用樣式。我們通常使用最大寬度斷點為行動優先(向上擴展)建置以及建立桌面優先(縮小)建置和最小寬度邊界。媒體查詢也可用於確定高度甚至設備方向。斷點大小也就是寬度可以透過px或em設定。隨著新技術的不斷改進,會發現兩個不同的設備可以匹配相同的斷點
流動性
##流體縮放雖然可以通過幾種不同的方式實現,但它總歸涉及百分比或em值,使容器在其父元素的範圍內擴展,並最終擴展到瀏覽器。流體縮放對於實現斷點之間的響應性以及維持響應網格中的列流是必要的。例如將一個div設定其寬度為100%高度為auto,那麼我們將會發現無論瀏覽器是變大還是縮小,這個div一直居中。這就是流動性的好處響應式網頁設計的操作
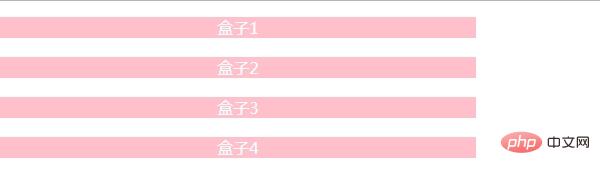
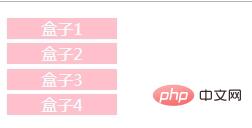
響應網站使用流體網格即所有頁面元素都會按比例調整大小,而不是像素。例如如果要寫三列我們不會給每一列定義具體的寬度而是相對於其他列有多寬,可以使用百分數來設置,對於圖像等媒體也要相對調整大小。這樣可以使圖像可以保持在其列或相對設計元素內。 範例<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" name="viewport" />
<title>Document</title>
<style>
*{
padding:0;
left:0;
list-style: none;
}
.box li{
width:25%;
height: 100%;
margin-bottom: 1%;
background-color: pink;
color:#fff;
text-align: center;
}
}
</style>
</head>
<body>
<div>
<ul>
<li>盒子1</li>
<li>盒子2</li>
<li>盒子3</li>
<li>盒子4</li>
</ul>
</div>
</body>
</html>

#
以上是響應式佈局是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


