這篇文章帶給大家的內容是關於怎麼用span css設定div內部分字體顏色,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
用span標籤設定div內放一段文字中的部分文字字體顏色方法。
一段文字放在DIV內或P內,當我們設定div或p設定字體顏色,裡面全部文字的字體顏色就會變成我們所設定字體顏色。通常會佈局一段文字中其中幾個字或部分字的字體顏色不同,此時就可以巧妙使用span標籤設定class或id或直接設定CSS來設定需求字體顏色。
1、CSS顏色樣式單字:color
2、實例教學使用說明
這裡對p和DIV內文字內容其中部分文字設定不同顏色。
3、實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span对一段文字其中部分文字设置不同颜色</title>
<style>
div{ color:#000}
p{ color:#F00}
.red{ color:#F00}
#blue{ color:#06F}
</style>
</head>
<body>
<div>欢迎来到php中文网学习html技术,<span class="red">这里有全面的css教程</span></div>
<p>此案例是对一段文字中,其中部分文字<span id="blue">设置不同的颜色</span>。运用SPAN标签来实现。</p>
<p>直接对文字使用span后直接写CSS<span style="color:#6C0">实现不同字体颜色</span></p>
</body>
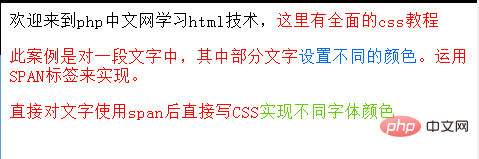
</html>效果如下:

#這裡使用span標籤實作一段文字中其中部分文字設定不同字體顏色,也可以擴展應用em、b、strong等標籤靈活應用。
以上就是對怎麼用span css設定div內部分字體顏色的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是怎麼用span css設定div內部分字體顏色?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



