這篇文章帶給大家的內容是關於pointer-events屬性是什麼? pointer-events屬性詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
絕對定位元素蓋住連結或加入某事件handle的元素後,那麼該連結的預設行為(頁面跳轉)或元素事件將不會被觸發。
現在Firefox3.6 /Safari4 /Chrome支援一個稱為pointer-events的css屬性。使用該屬性可以決定是否能穿透絕對定位元素去觸發下面元素的某些行為。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS:pointer-events</title>
<style type="text/css">
.overlay1 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:5px;
left:5px;
opacity:0.5;
}
.overlay2 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:40px;
left:5px;
opacity:0.5;
}
.pointer{pointer-events:none;}
</style>
<script type="text/javascript">
window.onload = function(){
document.getElementById('chx').onclick = function(){ document.getElementById('a').className
= "overlay1 " + ((this.checked)? "pointer" : "");
document.getElementById('b').className
= "overlay2 " + ((this.checked)? "pointer" : "");
}
}
</script>
</head>
<body>
<div id="a" class="overlay1"></div>
<div id="b" class="overlay2"></div>
<a href="//m.sbmmt.com/">php中文网</a>
<br/><br/>
<span onclick="alert(3);">php中文网</span>
<p>
<input id="chx" type="checkbox">
<label for="chx">开启穿透点击</label>
</p>
</body>
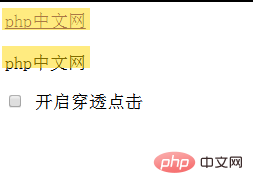
</html>顯示效果:

預設情況下,連結和span元素被絕對定位的兩個div都遮住了。分別點擊後無反應,即無法觸發連結a的預設行為,無法觸發span元素的click事件。但開啟穿透點擊後支援pointer-events的瀏覽器Firefox/Safari/Chrome中再次點擊連結和span則可以觸發對應的行為。
以上就是對pointer-events屬性是什麼? pointer-events屬性詳解的完整介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是pointer-events屬性是什麼? pointer-events屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



