這篇文章帶給大家的內容是關於css漸層色怎麼寫? css線性漸變語法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
線性漸變簡介
在CSS3中,線性漸變指的是一條直線上進行的漸層。在網頁中,大多數漸層效果都是線性漸層。
語法:
background:linear-gradient(方向,开始颜色,结束颜色);
說明:
線性漸變的方向取值有2種,一種是使用角度(deg),另一種是使用關鍵字:

範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
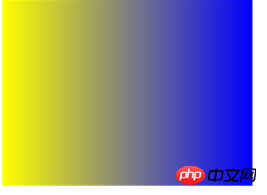
</html>效果如下:

#分析:
「background:linear-gradient(to right ,blue,yellow);”表示線性漸變方向為“從左到右”,開始顏色為藍色(blue),結束顏色為黃色(yellow)。
如果使用“background:linear-gradient(to left,blue,yellow);”,在瀏覽器預覽效果如下:

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
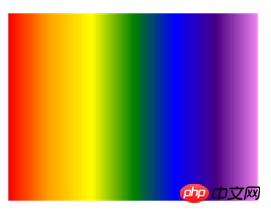
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
CSS3教程,請關注PHP中文網。
以上是css漸層色怎麼寫? css線性漸層語法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



