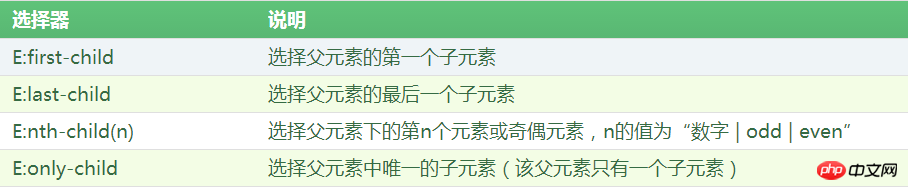
這篇文章帶給大家的內容是關於css3選擇器child有哪些? css3選擇器child用法詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
對於CSS3的結構偽類選擇器,為了更好地讓剛學習CSS3教程的新手能夠理解,我們先來跟大家講解一下css3選擇器child選擇器。
 這些結構偽類選擇器都很好理解,下面我們透過幾個實例讓大家感受一下這些選擇器的用法。
這些結構偽類選擇器都很好理解,下面我們透過幾個實例讓大家感受一下這些選擇器的用法。
程式碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>效果如下:

#分析:
想要實現同樣的效果,很多人想到在li元素加上id或class屬性來實現。但是這樣會使得HTML結構id和class氾濫,不便於維護。使用結構偽類選擇器,使得我們HTML結構非常清晰,結構與樣式分離,以便於維護。
上面這種使用結構偽類選擇器的地方非常多,特別適合操作清單中列表項目的不同樣式。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>效果如下:

#分析:
##隔行換色這種效果也很常見,例如表格隔行換色、清單隔行換色等,這些也是使用者體驗非常好的設計細節。 以上就是css3選擇器child有哪些? css3選擇器child用法詳解的完整介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是css3選擇器child有哪些? css3選擇器child用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



