這篇文章帶給大家的內容是關於css中的float屬性的一些使用方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

在CSS浮動中,元素浮動後會自動轉為區塊級元素,可以移動到目前行的左側或右側,切記沒有浮動到中間的概念,所以記住只會浮動到兩側。
float:left
float:right
float:none
浮動元素一定要設定寬度,否則後果不可預期-除了圖片,因為它們有隱含的寬度。
5個特殊之處:
1、它會盡可能的水平填充容器元素,而盡量不讓其他空間圍繞它們。
2、浮動元素的垂直邊距(margin)不會疊加,和正常的文本不同
3、浮動元素可以和臨近在正常文檔流中塊級元素重疊(譯註:浮動元素不佔任何正常文件流空間,所以建議不要理解成重疊,而是騰空浮動的概念。)。 」
4、多個浮動元素先按行排列,當一行排滿了,才開始換行。
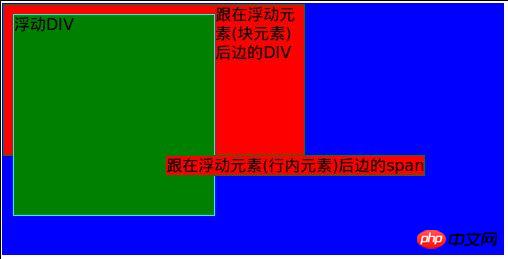
5、浮動元素不會佔據正常文件的位置:(1)浮動元素之前的元素未指明位置的區塊級元素會佔據浮動元素原本佔據的位置;(2)浮動元素之後的元素會跟在浮動元素後面佔據行內剩餘的位置;
浮動元素之後的元素會自動圍繞該浮動元素。如果你不希望這樣,你可以為這些元素套用「clear屬性」。這個屬性有4種設值:
clear: left
clear: right
clear: both
clear: none
以上就是對css中的float屬性的一些使用方法的全部介紹,如果您想了解更多有關CSS3教學,請追蹤PHP中文網。
以上是css中的float屬性的一些使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



