這篇文章帶給大家的內容是關於border-box如何改變盒子尺寸,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
Box大小調整屬性用於變更元素的高度和寬度。
從css2開始,box屬性的工作方式如下所示:
width + padding + border =元素框的实际可见/渲染宽度 height + padding + border =元素框的实际可见/渲染高度
意味著當您設定高度和寬度時,它會顯得稍微大些,然後給定大小會導致元素邊界和填充添加到元素的高度和寬度。
一:CSS大小調整屬性
例如:
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
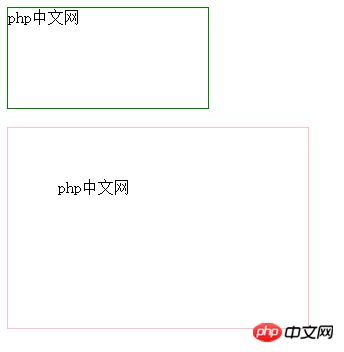
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>結果:

#上圖中兩個元素的寬度和高度相同但給出的結果不同,導致第二個包含填充屬性。
二:CSS3框大小屬性
程式碼實例:
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
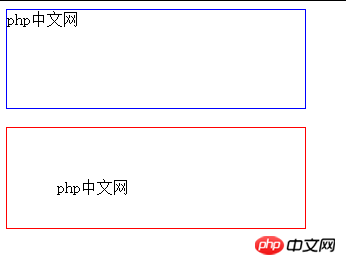
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>
上面的元素具有相同的高度和寬度與box-sizing:border-box,因此對於兩個元素,結果總是相同的,如上所示。 【推薦學習:CSS教學】
以上是border-box如何改變盒子尺寸?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



