本篇文章主要介紹MIP中的內嵌框架元件。
MIP的內嵌框架元件就是MIP的內建元件,而內建元件就是包含在mip.js 中的元件,可以直接使用,不需要另外引入JS 腳本。
MIP中內嵌框架元件的標籤是
推薦參考mip使用手冊:《MIP文檔手冊》
想必大家都知道HTML中iframe標籤,即iframe 元素會創建包含另外一個文檔的內聯框架(即行內框架)。
那麼mip-iframe 就是用來支持在 MIP 中嵌入第三方內容的一種方式。
但要注意的是:所嵌入的內容強制是符合 HTTPS 協定的。
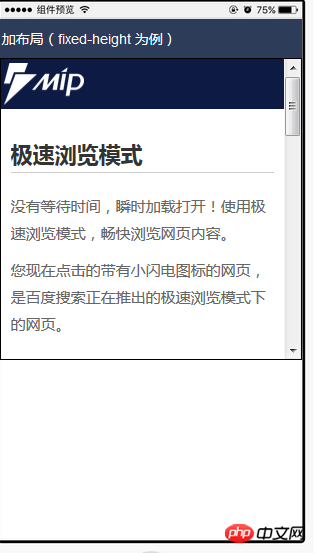
mip-iframe的簡單範例如下:
<mip-iframe
layout="fixed-height"
src="//m.sbmmt.com"
allowfullscreen width="400"
height="300"
allowtransparency="true">
</mip-iframe>效果如圖:

當我們拖曳捲軸只會影響內聯框架中的內容。其實與普通的iframe標籤用法基本上相同。
mip-iframe標籤中可能的值有:
width和height屬性分別表示與高度、寬度屬性配合來設定的圖片比例,不是實際寬高度。
frameborder表示規定是否顯示框架周圍的邊框。
srcdoc表示規定在內嵌框架元件中顯示的頁面的 HTML 內容。
sandbox表示啟用一系列對內容的額外限制。
allowtransparency屬性設為「true」表示浮動框架定義透明內容。
這篇文章就是關於MIP中的內聯元件的具體介紹,也是非常簡單易懂,希望對需要的朋友有所幫助!
以上是Mip的內嵌框架元件是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



