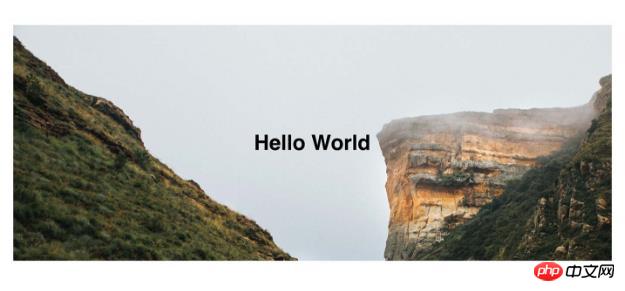
在網頁設計中我們發現越來越多的文字會放在圖像之上,通常情況下,這不太好操作,因為圖像具有動態顏色和光照,文字大部分是一種顏色。這通常對於可讀性和可訪問性的不太有利的,可能會讓文字看起來不太清楚。
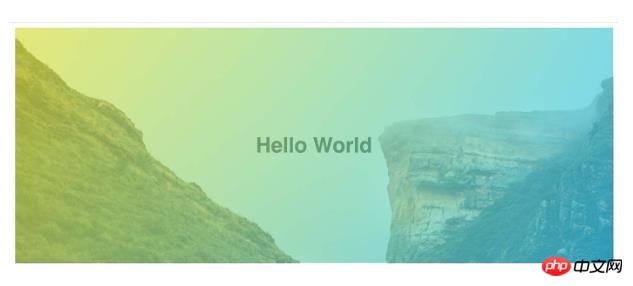
這意味著如果我們想要在圖像和文字之間引入疊加層,那麼有時這會使背景圖像變暗以便於閱讀。我們都需要一種簡單的CSS技術來引入這種疊加。 (建議課程:css3影片教學)
由於我不想為修飾引入新標記,我們將使用CSS ::after偽元素。
我們可以透過以下過程來實現。
1、為你所需要的區域建立最簡單的HTML
2、使用::before或::after元素建立背景圖
3、使用z- index修改絕對定位導致的問題
4、可以嘗試使用mix-blend-mode實現一些有趣的效果
##第1步:你需要的是沒有任何多餘標記的背景圖
在背景圖中,我們真正想要的只是背景圖作為容器以及背景圖需要包含的任何內容。<section class="banner">
<h1>Hello World</h1>
</section>
第2步:使用:: after動態加入疊加元素
#CSS為我們提供的::before和::after元素有強大的功能,用於在不該影響標記的頁面上新增樣式內容。 透過套用::before或::after元素,您可以在選取元素子元素之前或之後將動態元素插入DOM。 一個重要的注意事項是,所有偽元素都需要content顯示CSS屬性。雖然在我們的例子中,content只是一個空白字串。.banner::after {
content: ""; // ::before and ::after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg, #eaee44, #33d0ff);
opacity: .7;}
3、使用z-index修改絕對定位導致的問題
仔細觀察就會注意到這個例子中的某些東西並不完全正確。我們的疊加不僅涵蓋背景圖像,還涵蓋背景圖中的文字。 透過使用絕對定位,我們實際上是將疊加層放在背景圖的堆疊上下文之上。要解決此問題,疊加層和內容需要用z-index來修改。我通常會為背景圖疊加1和內容疊加100。.banner::after {
...
z-index: 1;
}
.banner > * {
z-index: 100;
}
4、可以嘗試使用mix-blend-mode實作一些其他的效果
例如向下面這樣將多個元素混合在一起!.banner::after {
/* opacity: .7; */
mix-blend-mode: color;
mix-blend-mode: hue;
mix-blend-mode: hard-light;}5、原始碼
HTML:<section class="banner">
<h1>Hello World</h1>
</section>.banner:after {
content: ""; // :before and :after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg,#eaee44,#33d0ff);
background-color: #333;
opacity: .7;
// mix-blend-mode: color;
// mix-blend-mode: hard-light;
// mix-blend-mode: hue;
}
.banner > * {
z-index: 100;
}
.banner {
position: relative;
min-height: 60vh;
background-image: url(https://images.unsplash.com/photo-1509473332032-f1ce823d92c4?ixlib=rb-0.3.5&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=3e2410208e8f8a78e4aa3550fddfbb44);
background-size: cover;
display: flex;
}
h1 {
margin: auto;
}
body {
margin: 10px;
}以上是如何使用css中:after偽元素實現背景圖片的疊加層?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


