本篇文章帶給大家的內容是介紹js如何實現快速搜尋? js快速搜尋實例(附程式碼)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
公司這幾天專案很緊張,然後一直有各種亂七八糟的事,突然說要整個搜索的功能,第一時間想到的就是用php的模糊搜索,但是性能耗的很大,而且調取出的資料的速度賊慢,在百度上找到一個透過js來搜尋的功能分享給大家。
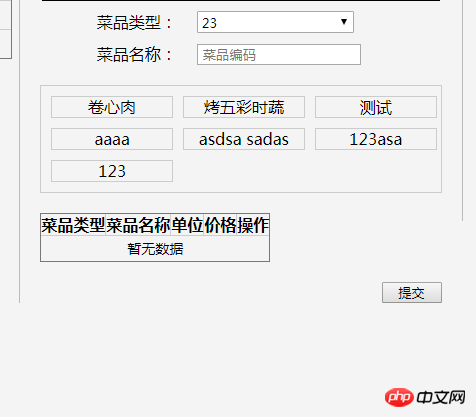
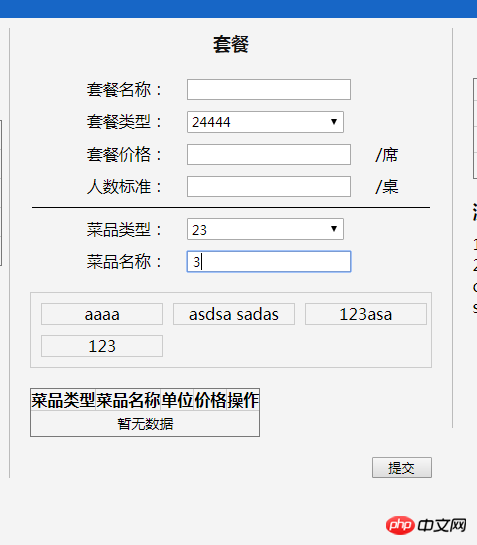
這個是頁面

出來後的效果:

頁碼:
#<div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList">
<ul>
{eq name="list['state']" value='0'}
<li>请添加菜品类型</li>
{else}
{eq name="list['count']" value='0'}
<li>请添加菜品</li>
{else}
{volist name="list['data']" id='list'}
<li data-p='{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}' data-u='{$list.food_u1}' data-id='{$list.food_id}'>{$list.food_name}<i>{$list.food_code}</i></li>
{/volist}
{/eq}
{/eq}
</ul>
<div class="cl"></div>
</div>js程式碼
$("#foodCode").keyup(function(){
$("#foodList ul li").stop().hide().filter(":contains('"+($(this).val())+"')").show();//contains 匹配文本中内容
});php只做了輸出資料所以在這裡就不放出來了,
以上是js如何實現快速搜尋? js快速搜尋實例(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



