本篇文章帶給大家的內容是關於如何使用CSS3中屬性box-direction控制佈局順序? (程式碼教學),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在CSS3彈性盒子模型中,我們可以使用box-direction屬性來設定彈性盒子內部中「子元素」的排列順序。
語法:box-direction
說明:box-direction屬性取值如下:
normal 正向顯示(預設值)
reverse 反向顯示
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-direction属性</title>
<style type="text/css">
body
{
display:-webkit-box;
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
-webkit-box-direction:reverse; /*定义盒子元素内的元素反向显示*/
}
div{height:100px;line-height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
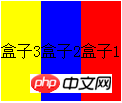
</html>在瀏覽器預覽效果如下:

以上是如何使用CSS3中屬性box-direction控制佈局順序? (程式碼教程)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


