這篇文章帶給大家的內容是關於盒子內部對齊box-pack屬性與box-align屬性詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
當彈性元素與非彈性元素混合排版時,有可能會出現所有子元素的尺寸大於或小於盒子的尺寸,從而出現盒子空間不足或富餘的情況。這時就需要一種方法來管理盒子的空間。如果子元素的總尺寸小於盒子的尺寸,則可以使用box-align和box-pack屬性進行管理。
CSS3新增的box-pack屬性和box-align屬性,分別用於定義盒子元素內部「子元素」的水平方向和垂直方向上的富餘空間管理方式。這些對齊方式,對盒子元素內部的文字、圖形以及子元素都是有效的。
一、水平對齊box-pack屬性
box-pack屬性可以在水平方向上對盒子的豐富空間進行管理。
二、垂直物件box-align屬性
box-align屬性可以在垂直方向上對盒子的富餘空間進行管理。
三、實際應用
在CSS2中,如果想要讓文字垂直居中,往往都是設定height屬性值等於line-height屬性值,不過學習了這一節,我們只要讓div元素使用box-align屬性(排列方向預設為horizontal),文字就可以垂直居中了。
範例1:文字自適應居中(包括垂直居中和水平居中)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
div
{
width:200px;
height:160px;
display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack:center;
background-color:pink;
}
</style>
</head>
<body>
<div>php中文网</div>
</body>
</html>
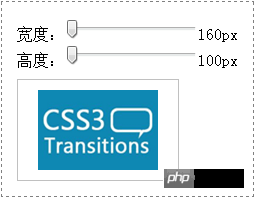
範例2:圖片自適應居中(包括垂直居中和水平居中)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
#control
{
margin-bottom:10px;
}
#view
{
width:160px;
height:100px;
display:-webkit-box;
-webkit-box-orient:horizontal;
-webkit-box-align:center;
-webkit-box-pack:center;
border:1px solid silver;
}
</style>
<script src="jquery-1.11.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#range_width").change(function () {
var num = $(this).val();
$("#value_width").text(num + "px");
$("#view").css("width", num + "px");
});
$("#range_height").change(function () {
var num = $(this).val();
$("#value_height").text(num + "px");
$("#view").css("height", num + "px");
});
})
</script>
</head>
<body>
<div id="control">
宽度:<input id="range_width" type="range" min="160" max="320" value="160"/><span id="value_width">160px</span><br />
高度:<input id="range_height" type="range" min="100" max="240" value="100"/><span id="value_height">100px</span>
</div>
<div id="view"><img src="../App_images/lesson/run_css3/css3.png" alt=""/></div>
</body>
</html>
以上就是對盒子內部對齊box-pack屬性與box-align屬性詳解的全部介紹,如果您想了解更多有關CSS3影片教學,請關注PHP中文網。
以上是盒子內部對齊box-pack屬性與box-align屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


