在css樣式中,很多初學css不知道怎麼用css實作多色邊框?其實如何實作多色邊框我們可以用到border-colors屬性,那麼呢? css如何實作多色邊框?下面我們來總結一下border-colors屬性。
在css3中,我們可以用border-colors來製作多顏色的邊框,但是也有很多人總是把border-color和border-colors弄混淆,我們這裡用到的是border-colors,並不是border-color。
border-colors語法:
-moz-border-left-colors:顏色值;對於border-colors屬性,我們要注意三點:
1.如果border-width為w像素,表示邊框可以幾種顏色,但前提每種顏色都是顏色限制唯一的寬度。
2.因為border-colors並不能所有的瀏覽器都是使用,所以我們在程式碼前面加上一個-moz-。
3.我們不能同時設定四條邊顏色,但是我們可以分成四段顏色為四條邊的設定。
實例:
<!DOCTYPE html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 border-colors属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border-width:5px;
border-style:solid;
-moz-border-top-colors:red orange yellow green cyan blue purple;
-moz-border-right-colors: red orange yellow green cyan blue purple;
-moz-border-bottom-colors: red orange yellow green cyan blue purple;
-moz-border-left-colors: red orange yellow green cyan blue purple;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
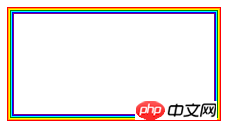
</html>具體程式碼效果:


#分析:以上可以看到border-width:5px;說明使用了5中顏色,那麼邊框的設定我們就可以使用五種顏色。
以上就是對css如何實作多色邊框? border-colors屬性總結的全部介紹,如果你想了解更多有關CSS影片教學,請關注php中文網。
以上是如何實現多色邊框,border-colors屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


