本篇文章就帶給大家JavaScript學習之什麼是字串? js字串相關知識介紹。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
JavaScript 字串
JavaScript字串用於儲存和處理文字。
字串可以儲存一系列字符,如"HAHA";
#字串是可以插入引號中的任何字符,可以使用單引號,也可以使用雙引號。
例如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; </script> </html>
可以使用索引位置來存取字串中的每個字元;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
字串中的索引是從0開始的,也就是說第一個字元的索引值是[0],第二個是[1],以此類推。
可以在字串中使用引號,字串中的引號不要與引著字串的引號相同。
例如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈'dd'哈"; var stringb = '你好,"你坏",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
也可以在字串中加入轉義字元來使用引號 \ 就是轉義字元
#例如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
字串長度
可以使用內建屬性length 來計算字串的長度:
例如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb.length);//查看字符串stringb的长度 </script> </html>
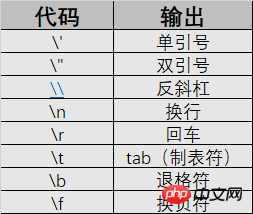
#特殊字元
##在JavaScript中字元中寫在單引號或雙引號中。
不然類似這樣的字串是無法解析的 →_→ "哇哈哈哈"啦啦"麼麼噠";
吶要怎麼解決? ? ?使用轉義字符就好了,→_→ "哇哈哈哈\"啦啦\"麼麼噠";
\ 是轉義字符,就是將特殊的字符轉換為字串字元。詳細見下表

字串可以是物件
通常JavaScript字串是原始值,可以使用字元建立:var aa= "AA"; 但也可以使用new關鍵字將字串定義為一個物件:var stringaa = new String("安然");一般不建議建立String對象,會影響執行速度,並可能產生其他影響。
例如:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象#字串屬性和方法
原始值字串沒有屬性和方法,因為他們不是物件。
原始值字串可以使用JavaScript的屬性和方法,因為JavaScript在執行方法和屬性時可以把原始值當作物件。
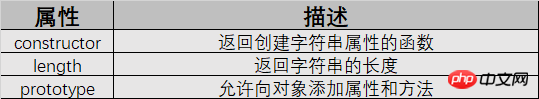
字串屬性

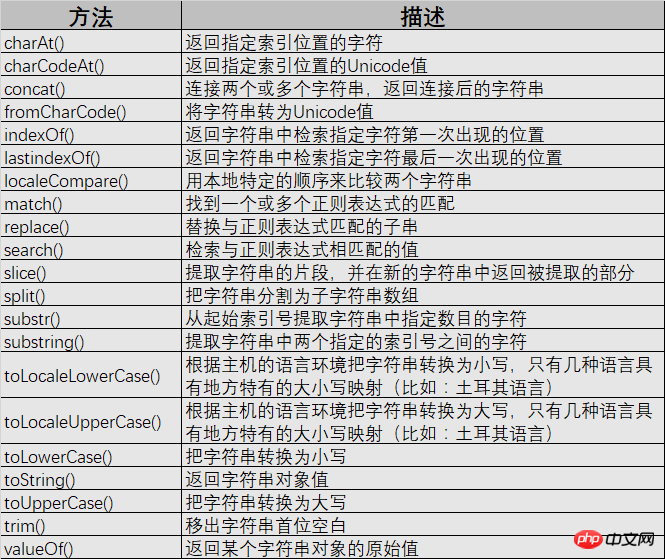
#字串方法

JavaScript影片教學,jQuery影片教學,bootstrap教學!
以上是JavaScript學習之什麼是字串? js字串相關知識介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



