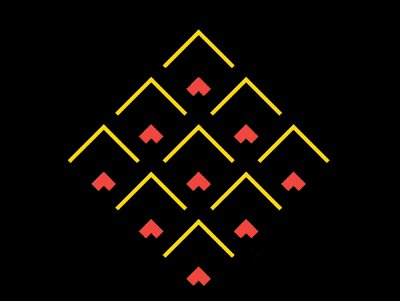
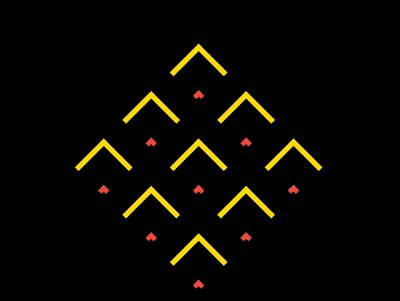
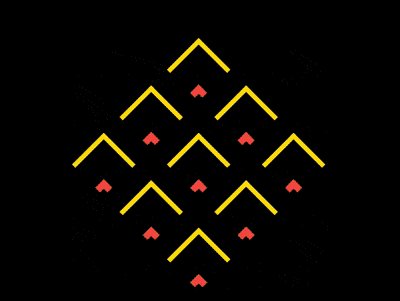
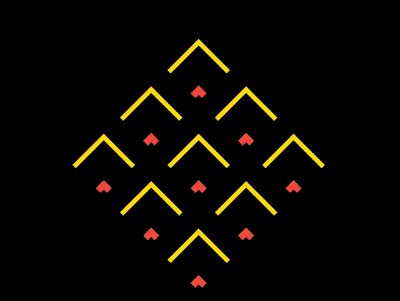
這篇文章帶給大家的內容是關於如何使用純CSS實現抽象的水波蕩漾的動畫(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

#https:/ /github.com/comehope/front-end-daily-challenges
定義dom,容器包含9 個元素:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
以中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定義容器尺寸:
.container {
width: 30em;
height: 30em;
font-size: 10px;
}用grid 佈局把9 個子元素排列成3 * 3 的網格狀:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}設定容器內子元素的樣式,是透過偽元素來設定的:
.container span {
position: relative;
}
.container span::before,
.container span::after
{
content: '';
position: absolute;
box-sizing: border-box;
border-style: none solid solid none;
border-width: 1em;
border-color: gold;
width: 100%;
height: 100%;
}旋轉容器,讓它的尖端朝上:
.container {
transform: rotate(-135deg);
}增加子元素尺寸由小到大變化的動畫:
.container span::before,
.container span::after
{
animation:
animate-scale 1.6s linear infinite;
}
@keyframes animate-scale {
from {
width: 1%;
height: 1%;
}
to {
width: 100%;
height: 100%;
}
}增加子元素邊框色變化的動畫:
.container span::before,
.container span::after
{
animation:
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}
@keyframes animate-border-color {
0%, 25% {
border-color: tomato;
}
50%, 75% {
border-color: gold;
}
100% {
border-color: black;
}
}增加子元素邊框寬度變化的動畫:
.container span::before,
.container span::after
{
animation:
animate-border-width 1.6s linear infinite,
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}最後,讓::after 偽元素的動畫時間慢半拍:
.container span::after {
animation-delay: -0.8s;
}
@keyframes animate-border-width {
0%, 100%{
border-width: 0.1em;
}
25% {
border-width: 1.5em;
}
}大功告成!
以上是如何使用純CSS實現抽象的水波蕩漾的動畫(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



