JavaScript是前端開發的核心,最近總結了一些JS的知識,分享給大家。這篇文章主要介紹了JavaScript中與滑鼠相關的知識,即mouseenter、mouseleave、mouseover、mouseout的區別,之前一直懵著用沒仔細研究他們的區別,結果終於踢到鐵板了,現在分享給大家,有需要的可以看看。
上程式碼:
<style>
div { margin: 0 auto; }
.box { box-sizing: border-box; padding: 30px 0; width: 300px; border: 1px solid #005AA0; }
.sonBox { width: 150px; height: 150px; background-color: #00823C; }
</style>
<div class="box">
<div class="sonbox"></div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName("box")[0];
box.addEventListener("mouseenter",function(){
console.log("MouseEnter!");
});
box.addEventListener("mouseover",function(){
console.log("MouseOver!");
});
box.addEventListener("mouseout",function(){
console.log("MouseOut!");
});
box.addEventListener("mouseleave",function(){
console.log("MouseLeave!");
});
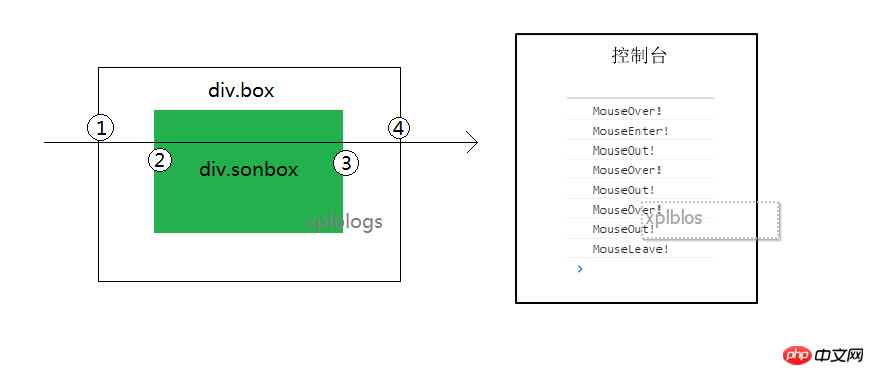
</script>如上面建一個div類別名為box裡面有個子div.sonbox,測試一下當我們滑鼠穿過整個box會列印什麼,結果如下圖示:
 從上面很容易可以知道,當滑鼠在1的時候也就是滑鼠進入box時,發生了mouseover和mouseenter,並且over比enter先觸發;滑鼠在2的時候也就是進入sonbox時,觸發了mouseout和mouseover,這裡觸發out很容易理解,因為離開了父元素box進入子元素觸發的,但這裡緊接著觸發了over,為什麼呢? ,原來mouseover事件在子元素也會觸發;接下來的3也就很好理解了,因為離開子元素sonbox所以觸發mouseout,又再次進入父元素box觸發mouseover;當滑鼠移到4時,離開box時觸發了mouseout和mouseleave。
從上面很容易可以知道,當滑鼠在1的時候也就是滑鼠進入box時,發生了mouseover和mouseenter,並且over比enter先觸發;滑鼠在2的時候也就是進入sonbox時,觸發了mouseout和mouseover,這裡觸發out很容易理解,因為離開了父元素box進入子元素觸發的,但這裡緊接著觸發了over,為什麼呢? ,原來mouseover事件在子元素也會觸發;接下來的3也就很好理解了,因為離開子元素sonbox所以觸發mouseout,又再次進入父元素box觸發mouseover;當滑鼠移到4時,離開box時觸發了mouseout和mouseleave。
總結:
1、mouseover和mouseout在父元素和其子元素都可以觸發,當滑鼠穿過一個元素時,觸發次數得依子元素數量而言。
2、mouseenter和mouseleave只在父元素觸發,當滑鼠穿過一個元素時,只會觸發一次。
3、mouseover和mouseout比mouseenter和mouseleave先觸發
因此一般mouseover和mouseout一起使用,mouseenter和mouseleave一起使用,而使用場景透過上面的解析,大家也該心中有數了吧。
以上是JS中mouseenter、mouseleave、mouseover和mouseout的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!



