Bootstrap FileInput外掛功能如此強大,完全沒有理由不去使用,但是國內很少能找到本插件完整的使用方法,於是本人去其官網翻譯了一下英文說明文檔放在這裡供英文不好的同學勉強查閱
最近公司的一個新專案剛好要用BootStrap,研究了一下發現很多插件都沒有,於是在網上找啊找,就找到了一個列表插件,無奈之下決定自己開發,於是我就從
最簡單的下拉插件開始,經過兩天業餘時間的奮鬥終於完成了。功能齊全,能滿足大部分需求,還支援模糊匹配,廢話不多說了,接下來講下這個插件的用法。
如果有用過easyui 或 ext 你會發現其實他們的用法很像的,設定項參數也基本上相同。
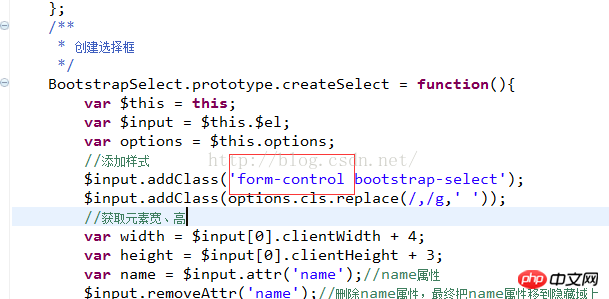
其實整個外掛就用了bootstrap的form-control樣式,很多樣式都只是空的,預留,比較簡短的樣式都直接放在元素上了,如果您不想跟bootstrap一起使用,
可以自己去定義樣式,只要在源碼中把form-control換成你自己定義的樣式就可以,見下圖(那個bootstrap-select,目前是空的,預留使用,可以去掉)

需要引入的檔案 jquery.min.js、bootstrap.min.css、bootstrap.min.js還有一個就是該插件。
下載網址:http://download.csdn.net/detail/lzxadsl/9164287 點選開啟連結
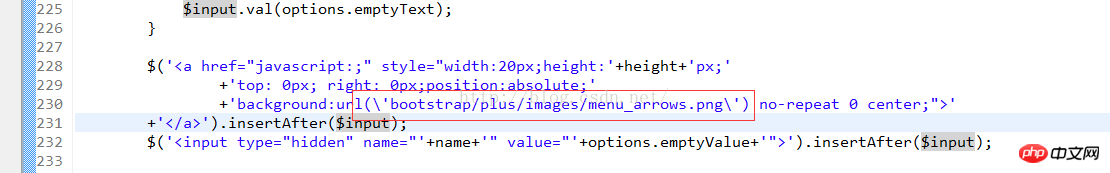
到時如果下拉方塊那個倒三角小圖示沒載入成功,見下圖看你圖片位置是否對,新版已經不使用圖片了,最底下有下載地址。

HTML標籤可以是input也可以是select,平常我都比較習慣用input

JS建立方法
$('#order_status1').bootstrapSelect({
url:'user/getUser.htm',
//data:[{user_id:1,username:'lzx'},{user_id:2,username:'lsl'}],
valueField:'user_id',
textField:'username',
emptyText:'',
enabled:true,
//multiple:true,开启多选
formatter:function(rec){
rec['username'] = rec.username+'_';//格式化选择项
return rec;
},
unSelect:function(val,rec){
console.log($('#order_status1').bootstrapSelect('getValue'));
},
onSelect:function(val,rec){
console.log('comb2:'+$('#order_status2').bootstrapSelect('getValue'));//获取选中值
console.log($('#order_status1').bootstrapSelect('getValue'));
$('#order_status2').bootstrapSelect('setValue','2');
},
onBeforeLoad:function(params){
params['username'] = 'lzx';//加载前改变参数username的值
}
});下拉項目載入優先權,url > data > option option節點是使用select標籤時的下拉項option
可依自己的需求配置對應的參數。
/**
* 定义默认配置信息
* data:格式{data:[{title:null,result:{}},{title:null,result:{}}]}
* url和data参数只有一个生效,url优先
* 如果有option选项,则它的优先级低于data
*/
$.fn.bootstrapSelect.defaults = {
url : null, //请求路径
params : {}, //请求参数
paramsType : '',//参数默认是以表单形势传递,为json时是以json格式传递到后台
data : [], //数据[{key:value},{key:value}]
method : 'get',//请求方法
textField : 'text',//显示文本字段
valueField : 'id',//隐藏文本字段
relationId : null,//级联id
emptyText : null,//空选项文本,该属性为null或undefined时不创建空选项,默认不创建
emptyValue : '',//空选项值
separator : ',',//多选时返回值的分割符
editable : true,//是否可编辑
multiple : false,//多选
disabled : false,//禁用
downBorder : false,//下拉按钮是否带边框
cls:'',//自定义样式,多个样式用逗号隔开 class1,class2
formatter:function(rec){},//格式化节点
onSelect : function(val,rec){},
unSelect : function(val,rec){},//反选
onBeforeLoad: function(param){},//param 请求参数
onLoadSuccess: function(data){},//data加载成功后返回的数据
onLoadError: function(){}
};//获取下拉框选中值
$('#order_status1').bootstrapSelect('getValue')
//获取下拉框选中文本
$('#order_status1').bootstrapSelect('getText')
//设置选中,如果是多选 value 格式:2,3,4
$('#order_status1').bootstrapSelect('setValue','1');
$('#order_status1').bootstrapSelect('setValue','1,2,3');多选时设置选中
//获取所有下拉节点的数据集,返回值是数组类型
$('#order_status1').bootstrapSelect('getData');
//重新加载,可重定向url和params
$('#order_status1').bootstrapSelect('reload');
//带参数
$('#order_status1').bootstrapSelect('reload',{
params:{id:'lzx'}
});
//重置url
$('#order_status1').bootstrapSelect('reload',{
url:'test/test.htm',
params:{id:'lzx'}
});
//刷新
$('#order_status1').bootstrapSelect('refresh');
//清空下拉节点
$('#order_status1').bootstrapSelect('clear');
//隐藏下拉框
$('#order_status1').bootstrapSelect('hide');
// 显示下拉框
$('#order_status1').bootstrapSelect('show');
//根据id获取文本值
$('#order_status1').bootstrapSelect('getTextForVal',2);
//销毁
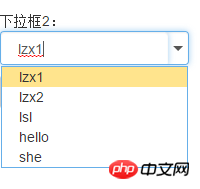
$('#order_status1').bootstrapSelect('destroy');<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">默认下拉框如下图:</span>

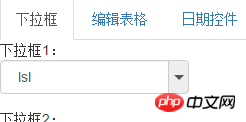
#設定downBorder:true,樣式變成下圖所示

#相關推薦:
以上是BootStrap 下拉框插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


