本篇文章主要的講述了關於ajax的詳解,ajax的由來、ajax的原理、以及ajax的優勢劣勢。現在我們就一起來看這篇文章吧
什麼是ajax
其實ajax已經屬於老技術了,現在幾乎沒人不會用了,在這裡主要是把底層的東西跟大家分享一下,以備應付裝逼的面試官。
ajax即「Asynchronous Javascript And XML」(非同步JavaScript和XML),是指一種建立互動式網頁應用程式的網頁開發技術。
透過在後台與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。
ajax的由來
該技術在1998年前後就得到了應用。
允許客戶端腳本傳送HTTP請求(XMLHTTP)的第一個元件由Outlook Web Access小組寫成。該元件原屬於微軟Exchange Server,並且迅速地成為了Internet Explorer 4.0[3]的一部分。部分觀察家認為,Outlook Web Access是第一個應用了Ajax技術的成功的商業應用程序,並成為包括Oddpost的網絡郵件產品在內的許多產品的領頭羊。
但是,真正使得Ajax被大眾所熟知卻是Google。
Google在它著名的互動應用程式中使用了非同步通訊,如穀歌討論群組、Google地圖、Google搜尋建議、Gmail等。 Ajax這個字由《Ajax: A New Approach to Web Applications》一文所創,這篇文章的快速流傳提高了人們使用該項技術的意識。另外,對Mozilla/Gecko的支援使得該技術走向成熟,變得更為易用。
ajax的原理
Ajax的工作原理相當於在使用者和伺服器之間加了—個中間層(AJAX引擎),使用戶操作與伺服器回應異步化。並不是所有的使用者請求都提交給伺服器,像—些資料驗證和資料處理等都交給Ajax引擎自己來做,只有確定需要從伺服器讀取新資料時再由Ajax引擎代為向伺服器提交請求。
Ajax其核心有JavaScript、XmlHttpRequest、DOM物件組成,透過XmlHttpRequest物件來向伺服器發異步請求,從伺服器取得數據,然後用JavaScript來操作DOM而更新頁面。這其中最關鍵的一步就是從伺服器取得請求資料。
讓我們來了解這幾個物件:
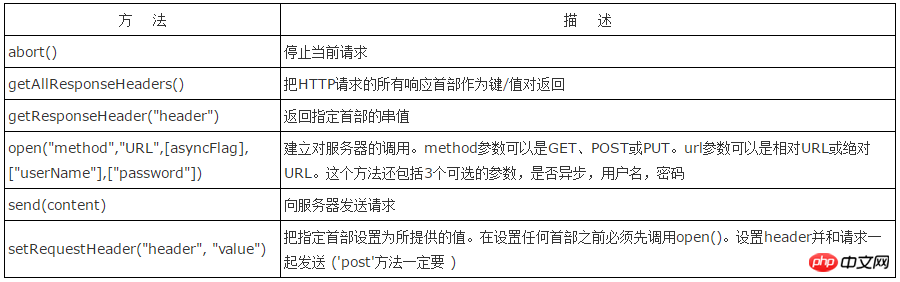
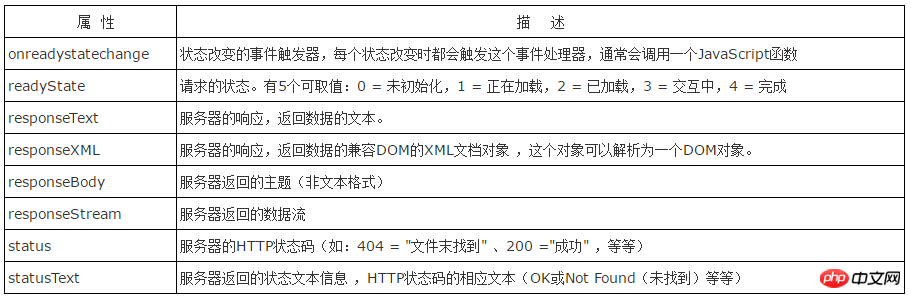
1) XMLHTTPRequest物件
Ajax的一個最大的特點是無需刷新頁面便可向伺服器傳輸或讀寫數據(又稱無刷新更新頁),此特點主要得益於XMLHTTP元件XMLHTTPRequest物件。

XMLHttpRequest 物件方法描述:

2) JavaScript
前端最吊炸天的語言。
3) DOM Document Object Model
DOM是给HTML和XML文件使用的一组API。它提供了文件的结构表述,让你可以改变其中的內容及可见物。其本质是建立网页与Script或程序语言沟通的桥梁。所有WEB开发人员可操作及建立文件的属性、方法及事件都以对象来展现(例如,document就代表“文件本身“这个对像,table对象则代表HTML的表格对象等等)。 (想看更多就到PHP中文网AJAX开发手册栏目中学习)
这些对象可以由当今大多数的浏览器以Script来取用。一个用HTML或XHTML构建的网页也可以看作是一组结构化的数据,这些数据被封在DOM(Document Object Model)中,DOM提供了网页中各个对象的读写的支持。
4) XML
可扩展的标记语言(Extensible Markup Language)具有一种开放的、可扩展的、可自描述的语言结构,它已经成为网上数据和文档传输的标准,用于其他应用程序交换数据 。
5) 综合
Ajax引擎,实际上是一个比较复杂的JavaScript应用程序,用来处理用户请求,读写服务器和更改DOM内容。
JavaScript的Ajax引擎读取信息,并且互动地重写DOM,这使网页能无缝化重构,也就是在页面已经下载完毕后改变页面内容,这是我们一直在通过JavaScript和DOM在广泛使用的方法,但要使网页真正动态起来,不仅要内部的互动,还需要从外部获取数据,在以前,我们是让用户来输入数据并通过DOM来改变网页内容的,但现在,XMLHTTPRequest,可以让我们在不重载页面的情况下读写服务器上的数据,使用户的输入达到最少。
Ajax使WEB中的界面与应用分离(也可以说是数据与呈现分离),而在以前两者是没有清晰的界限的,数据与呈现分离的分离,有利于分工合作、减少非技术人员对页面的修改造成的WEB应用程序错误、提高效率、也更加适用于现在的发布系统。也可以把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理。
ajax的优势
传统的Web应用交互是由用户触发一个HTTP请求到服务器,服务器对其进行处理后,再返回一个新的HTML页到客户端。
每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。
这个做法浪费了许多带宽,由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的Web Service接口,并在客户端采用JavaScript处理来自服务器的响应。
因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
其实就一句话,老子不用刷整个页面就能看到变化了,改变的更迅速了,客户端分担了服务器的工作,服务器压力更小了。
ajax的劣势
数据、接口暴漏,安全性不太好。
本篇文章到这就结束了(想看更多就到PHP中文网AJAX使用手册栏目中学习),有问题的可以在下方留言提问。
以上是ajax怎麼出現的?用ajax的優點和缺點都有哪些?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



