關於css盒子模型中的內邊距padding屬性的詳細介紹,還有新手常犯的一個錯誤,內邊距padding屬性真的能寫入負值。這個答案在文章的最後,現在就讓我們一起來看這篇文章吧

#首先我們介紹的是第一個問題:
css中的padding屬性可以是負值嗎?這個答案很容易,我們先不介紹,在文章最後有關於內邊距padding屬性的負值使用解釋。
現在我們來看看css中padding屬性的用法:
padding :簡寫屬性在一個宣告中設定所有內邊距屬性(auto/length長度值/ %)
padding-top:定義了上方的內邊距
padding-right:定義了右邊的內邊距
padding-bottom:定義了下方的內邊距
#padding-left:定義了左邊的內邊距
這算是padding的介紹了,我們來看個實例具體的了解一下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
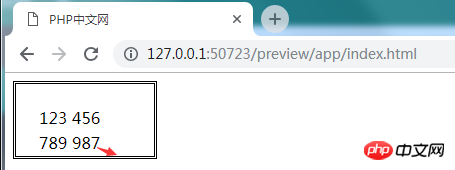
</html>上面的程式碼把四個屬性都寫上去了,雖然很亂,但是我們還是要看看程式碼的在瀏覽器中的顯示效果:

(想看更多CSS樣式推薦到PHP中文網css使用手冊欄位學習)
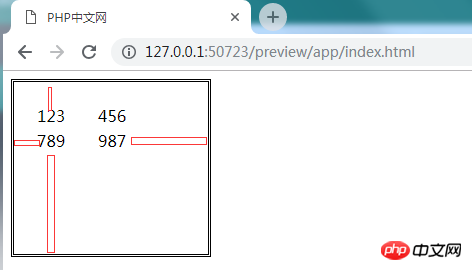
效果是不是很明顯,我們來看看這個的程式碼解釋:
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
</style>
css學習手冊欄位中學習。有問題的同學可以在下方提問。
【小編推薦】HTML a標籤如何讓滑鼠懸停變色,css控制a標籤滑鼠懸停樣式詳解
css表格怎麼加入邊框樣式? css表格邊框樣式摘要(附完整實例)
以上是css中的padding屬性可以是負值嗎? css中padding屬性的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



