html空格程式碼怎麼寫? html空格代碼的表現方式總結
本篇文章主要的介紹了關於html 空格標籤的程式碼寫法,還有關於html空格的程式碼表現方式總結。接下來我們一起來看這篇文章吧。
一、首先我們談談我們最常用的空格代碼:
我們常用的空格代碼是「 」在網頁上顯示的是一個空格。
HTML中的常用字元實體是不間斷空格( )。
瀏覽器總是會截斷HTML頁面中的空格。如果您在文字中寫10個空格,在顯示該頁面之前,瀏覽器會刪除它們中的9個。如需在頁面中增加空格的數量,您需要使用 字元實體。
HTML 空格標籤的用法:
可定義一個半角空格。也就是說,在...元素中的文字瀏覽器會把其加上底線呈現給使用者瀏覽。
<!-- 一个HTML空格 --> <!-- 两个HTML空格 --> <!-- 多个HTML空格代码复制多个 --> ...
下面看一個完整的程式碼實例:
<html>
<head>
<title>php中文网 空格</title>
</head>
<body>
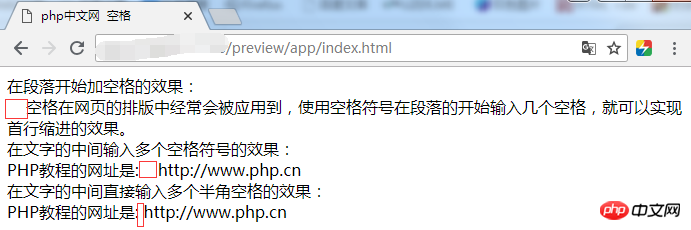
在段落开始加空格的效果:<br/>
空格在网页的排版中经常会被应用到,使用空格符号在段落的开始输入几个空格,就可以实现首行缩进的效
果。<br/>
在文字的中间输入多个空格符号的效果:<br/>
PHP教程的网址是: //m.sbmmt.com<br/>
在文字的中间直接输入多个半角空格的效果:<br/>
PHP教程的网址是: //m.sbmmt.com
</body>
</html>來看看在瀏覽器中的效果:

是不是很明顯,該有空格的第方是不是有空格了,但是程式碼中自己敲得空格沒有了。
這就是空格程式碼的寫法。
二、現在讓我們來看看HTML空格程式碼的表現方式總結:
HTML提供了4種空格實體(space entity),它們擁有不同的寬度,非斷行空格( )是常規空格的寬度,可運行於所有主流瀏覽器。其他幾種空格( )在不同瀏覽器中寬度各異。
1.「 」它叫不換行空格,全名No-Break Space,它是最常見和我們使用最多的空格,大多數的人可能只接觸了,它是按下space鍵產生的空格。在HTML中,如果你用空白鍵產生此空格,空格是不會累加的(只算1個)。要使用html實體表示才可累加,
該空格佔據寬度受字體影響明顯且強烈。
2.“ ” 它叫“半角空格”,全名是En Space,en是字體排印學的計量單位,為em寬度的一半。根據定義,它等同於字體度的一半(如16px字體中就是8px)。名義上是小寫字母n的寬度。此空格傳承空格家族一貫的特性:透明的,此空格有個相當穩健的特性,
就是其佔據的寬度正好是1/2個中文寬度,而且基本上不受字體影響。
3.“ ”它叫“全角空格”,全名是Em Space,em是字體排印學的計量單位,相當於目前指定的點數。例如,1 em在16px的字體中就是16px。此空格也傳承空格家族一貫的特性:透明的,此空格也有個相當穩健的特性,
就是其佔據的寬度正好是1個中文寬度,而且基本上不受字體影響。
4.「 」 它叫窄空格,全名是Thin Space。我們不妨稱之為“瘦弱空格”,就是該空格長得比較瘦弱,身體單薄,佔據的寬度比較小。它是em之六分之一寬。
以上就是這篇關於HTML 空格程式碼的寫法和寫法總結了,有問題的可以在下方提問。
【小編推薦】
html tbody標籤是區塊級元素嗎? html tbody標籤的基礎用法
html圖片怎麼會等比例縮放? html img圖片縮放方法總結(附實例)
以上是html空格程式碼怎麼寫? html空格代碼的表現方式總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼我的HTML圖像未顯示?
Aug 16, 2025 am 10:08 AM
為什麼我的HTML圖像未顯示?
Aug 16, 2025 am 10:08 AM
首先檢查src屬性路徑是否正確,確保相對路徑或絕對路徑與HTML文件位置匹配;2.核實文件名和擴展名是否拼寫正確且區分大小寫;3.確認圖像文件實際存在於指定目錄中;4.使用合適的alt屬性並確保圖像格式為瀏覽器廣泛支持的.jpg、.png、.gif或.webp;5.排除瀏覽器緩存問題,嘗試強制刷新或直接訪問圖像URL;6.檢查服務器權限設置,確保文件可被讀取且未被屏蔽;7.驗證img標籤語法正確,包含正確的引號和屬性順序,最終通過瀏覽器開發者工具排查404錯誤或語法問題以確保圖像正常顯示。
 如何在HTML中使用地址標籤
Aug 15, 2025 am 06:24 AM
如何在HTML中使用地址標籤
Aug 15, 2025 am 06:24 AM
Thetagisusedtodefinecontactinformationfortheauthororownerofadocumentorsection;1.Useitforemail,physicaladdress,phonenumber,orwebsiteURLwithinanarticleorbody;2.Placeitinsideforauthorcontactorinfordocument-widecontact;3.StyleitwithCSSasneeded,notingdefa
 如何使用BDO標籤覆蓋HTML的文本方向
Aug 16, 2025 am 09:32 AM
如何使用BDO標籤覆蓋HTML的文本方向
Aug 16, 2025 am 09:32 AM
thebdotagissusedtooverridethebrowser的sdeftTextDirectionRenderingWhenDealingWithMixedLeftleft to-rightright to-rightright to-leftText,確保correctvisaldisplaybydisplaybyforcingaspecificection asspeciforcection thedirattributewithtributewithvalues“ ltr” ltr ltr或“ rtl” as as as as as as as as derments-
 如何為html選擇元素設置默認值
Aug 17, 2025 pm 01:00 PM
如何為html選擇元素設置默認值
Aug 17, 2025 pm 01:00 PM
要為HTMLselect元素設置默認值,必須使用selected屬性標記對應的option元素;1.將selected屬性添加到希望默認選中的option上,如UnitedStates;2.確保單個select中僅有一個option帶有selected屬性,若有多個則以源碼順序第一個為準;3.selected屬性可置於列表任意位置,不限於首個option;4.該方法適用於單选和多選select;5.若需動態設置,可用JavaScript操作value屬性,如document.querySelec
 如何使用html中腳本加載的async屬性
Aug 17, 2025 pm 12:52 PM
如何使用html中腳本加載的async屬性
Aug 17, 2025 pm 12:52 PM
theasyncattributeinhtmlisusedtoloadandexecuteexternaljavascriptFileSsynChronChonChonChonChonChonChonChrone,browsertodownloadthescriptInparallelwithhtmlparSinghtmlparsinghthtmlparsingandexecuteItimmedimmeduponMmeduponComcompoineponcomcompoineponcomcompoineponcomcompletion
 如何以HTML5為中心?
Aug 21, 2025 pm 05:32 PM
如何以HTML5為中心?
Aug 21, 2025 pm 05:32 PM
Tocenteradivhorizontally,usemargin:0autowithadefinedwidth.2.Forhorizontalandverticalcentering,applydisplay:flexontheparentwithjustify-content:centerandalign-items:center.3.Alternatively,useCSSGridwithplace-items:centerforbothdirections.4.Asafallback,
 什麼是HTML小元素
Aug 16, 2025 am 08:04 AM
什麼是HTML小元素
Aug 16, 2025 am 08:04 AM
Theelementisusedforsidecomments,fineprint,orlessimportantcontentwithsemanticmeaning,notjustvisualstyling;2.Itisappropriateforcopyrightnotices,legaldisclaimers,attributions,andlimitations;3.Itshouldnotbeusedsolelytoreducetextsize—CSSshouldhandlepresen
 如何更改HTML中無序列表的子彈樣式
Aug 14, 2025 pm 01:31 PM
如何更改HTML中無序列表的子彈樣式
Aug 14, 2025 pm 01:31 PM
可以使用CSS更改HTML列表的項目符號樣式,因為HTML僅負責結構而CSS控制外觀;通過list-style-type屬性可設置disc、circle、square或none等內置樣式,使用list-style-image可替換為自定義圖片,或通過background-image和padding在li元素上更精確控製圖像位置,還可利用偽元素::before結合Unicode字符或Web字體(如FontAwesome)添加自定義符號,從而實現靈活多樣的列表樣式設計。







