這篇文章主要介紹如何用css 中overflow屬性設定橫向縱向捲軸並且依需求隱藏滾動條的方法。我們在設計網頁開發時,有時會需要在指定頁面為指定部分添加滾動條樣式,顯然大家都知道之所以要用到滾動條是因為我們閱讀的內容過多了,為了方便用戶閱讀,設置滾動條從而達到能隨意拉動溢出的網頁內容的目的。
然而從視覺美觀上來說,滾動條有時隱藏起來會更好。
下面我們透過具體的程式碼範例為大家詳細介紹。
css中overflow屬性設定捲軸的具體程式碼範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中overflow属性设置滚动条的具体用法示例</title>
<style>
.a1
{
background-color: #acffcb;
width:100px;
height:100px;
overflow:scroll;
}
.a2
{
background-color: #a7fcff;
width:100px;
height:100px;
overflow:hidden;
}
.a3
{
margin-top: 10px;
background-color: #ccccff;
width:100px;
height:100px;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
<div class="a1">css overflow属性实现横向纵向滚动条,css overflow属性实现横向纵向滚动条</div>
<div class="a2">css overflow属性实现隐藏全部滚动条,css overflow属性实现隐藏全部滚动条</div>
<div class="a3">css overflow属性实现隐藏竖向滚动条,css overflow属性实现隐藏竖向滚动条</div>
</body>
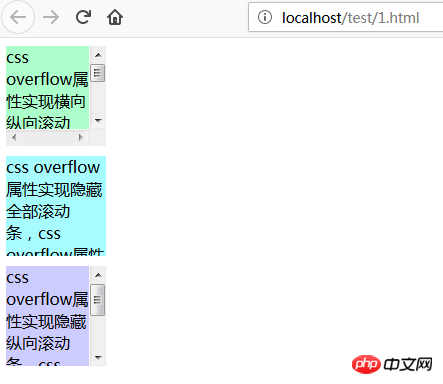
</html>上述程式碼在瀏覽器中存取效果如下圖所示:

我們可以從圖中可以看出,我們為a1加上了overflow scroll樣式屬性後,就出現了垂直和縱向的捲軸,那麼在固定大小的div區塊中如果文字過多不完全顯示,就可以透過拉動捲軸來實現查看剩下的內容。
overflow中scroll屬性就表示滾動條設定。
當我們為a2加上css overflow hidden樣式屬性後,就移除所有的捲軸了。而且剩下的文字沒有辦法查看。我們再看a3的樣式,這裡我們加入了overflow-x:hidden樣式屬性後,就隱藏了橫向捲軸。
透過上述描述,我們可以得知。想要透過css中overflow屬性設定捲軸,掌握overflow scroll屬性即可!而如果想要隱藏或移除橫向或縱向捲軸的話,只要了解hidden、overflow-x、overflow-y的屬性。 overflow-x表示橫向捲軸,overflow-y表示垂直滾動條,hidden則可以設定是否隱藏。
這篇文章有一定的參考價值,希望對有需要的朋友有幫助!
以上是css overflow屬性如何實現捲軸設定和隱藏捲軸?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




