本篇文章主要的介紹了關於HTML select標籤的下拉框製作,還有HTML select標籤的樣式解析,最後還有兩個html select標籤的案例。接下來讓我們一起來看看本篇文章吧
首先我們先來看看html select下拉框樣式的製作:
原生的select下拉框其實挺方便的,直接把選項寫入option就能得到一個流暢的下拉框,但是原生的樣式也是讓人憂愁。
首先,在各大瀏覽器中渲染出來的樣式結果也是多樣化,ie下的樣式更是與眾不同,會依照選項位置滑動。
我們這裡是用純HTML製作,連層疊樣式表也不要:
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<script type="js/index.js"></script>
<title>php中文网之下拉列表</title>
</head>
<body >
<form>
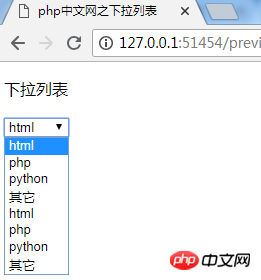
<p>下拉列表</p>
<select>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
</select>
</form>
</body>
</html>這個我點開之後的效果圖:

我們已經把HTML select的下拉框已經製作完成了,接下來我們看看HTML select的其它樣式思路:
1.先去掉select本身原有的樣式。
2.用一個元素(div/lebal等)作為select的父元素。
3.在select父元素後面用:after做一個新的樣式。
<body>
<br />
<select id="selectTravelCity" title="Select Travel Destination">
<option>php中文网</option>
<option>Washington DC</option>
<option>Los Angeles</option>
<option>Chicago</option>
<option>Houston</option>
<option>Philadelphia</option>
<option>Phoenix</option>
</select>
<br />
<br />
<label id="lblSelect">
<select id="selectPointOfInterest" title="Select points of interest nearby">
<option>PHP中文网</option>
<option>food beverage</option>
<option>restaurant</option>
<option>shopping</option>
<option>taxi limo</option>
<option>theatre</option>
<option>museum</option>
<option>computers</option>
</select>
</label>
</body>這麼多,雖然不是很難,但是還是要多練習的
看了上面的圖片,這個的效果圖也很容易能想到吧,不過我還是會給效果圖的:

HTML select標籤的兩個案例分析:
案例一:如何讓html裡的select無法選擇?
假設有一個select,裡面有幾個option,因為測試需要,要固定成為其中的一個option,不能選擇其他,該怎麼做呢?如果disabled這個select,結果就是根本沒辦法取到值了。有沒其他的方法? readonly,也是不可以的,依舊可以選擇。
答案:只放一個option就可以了 或是給option加上disabled="disabled"
<form id="form1" name="form1" method="post" action="">
<select name="select">
<option>aa</option>
<option disabled="disabled">bb</option>
<option>cc</option>
</select>
</form>案例二:怎麼調整select的寬度?
答案:可以在select標籤中加入style樣式
<style>.s1{ width: 200px;}</style>
<select class="s1">
<OPTION>很长很长也能显示</OPTION>
<OPTION>很长很长也能显示</OPTION>
</select>以上就是這篇文章的全部內容了,有什麼疑問歡迎在下方提問。
【小編推薦】
html5 canvas標籤是什麼意思? canvas標籤使用方法介紹
HTML中插入文字ins標籤和刪除文字del標籤如何一起使用? (附實例)
以上是html select下拉框樣式怎麼製作? html select樣式詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


