這篇文章帶給大家的內容是關於css的盒子模型屬性有哪些? css盒子模型相關屬性的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
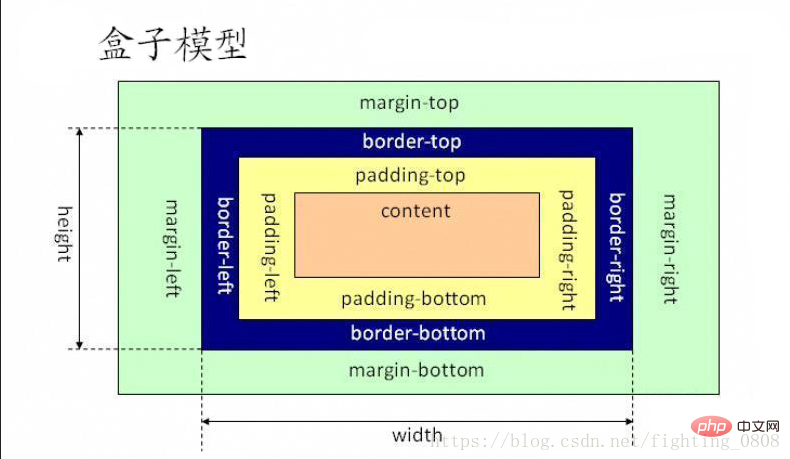
1、盒子模型圖

2.一個簡單的盒子模型
box.html
<!doctype html><html><head>
<meta charset="utf-8">
<title>盒子模型</title>
<link href="box.css" type="text/css" rel="stylesheet"></head><body>
<p class="box1">
标准文件流不能制作精美的网页;只有脱离标准文档流(脱标),才可以制作我们想要的网页。
脱标的方法:浮动,绝对定位,固定定位;
浮动(float):可以让元素并排显示,并设置宽高;
属性值:left(左浮动);right(右浮动);
浮动的元素会贴父盒子边显示,如果显示不下,在下一行根据浮动方向(贴上一个相同浮动方向的盒子)显示在父盒子中</p>
<p class="box2">
浮动的性质:
1浮动的元素脱离标准流,不再区分块级元素和行内元素
能够让浮动的元素并排在一行显示,并设置宽和高。
2.浮动的元素没有margin塌陷,盒子的距离是margin-top和margin-bottom之和
3.浮动的元素会贴边显示,有方向之分,
4.浮动的元素不会钻盒子
5.浮动的元素会让出标准流的位置(两层)
6.字围效果 </p>
</body></html>3、css盒子模型相關屬性之width/height是指內容的寬度和高度
#box.css
.box1{
border:2px solid red;
height:200px;
width: 700px;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}4、css盒子模型相關屬性之邊框(寬度,樣式,顏色)
border: px style color;
border-top : px style color;
寬度:border-width;單一邊框:border-top-width;
box.css
.box1{
border:2px solid red;
height:200px;
width: 700px;
border-top-width: 23px;
}樣式:border-style
屬性值:dotted(點)
dashed(虛線)
solid(實線)
double(雙線)
box.css
.box1{
border:5px double red;
height:200px;
width: 700px;
border-top-width: 11px;
border-top-style: dashed;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}5、css盒子模型相關屬性之內邊距–padding
設定單一方向:padding-top /padding-bottom/padding-left/padding-right
box.css
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
}6、css盒子模型相關屬性以外邊距-margin
設定單一方向:margin-top/margin-bottom/margin-left/margin-right
box.css
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
margin-top: 23px;
margin-bottom: 45px;
margin-left: 45px;
margin-right: 45px;
}7、css盒子模型相關屬性之輪廓:作用在border之外的樣式
outline-width
outline-style:
hidden(隱藏)
dotted(點)
dashed(虛線)
solid(實線)
double(雙線)
outline-color:
或:
outline: px style color;
相關推薦:
div css 盒子模型_html/css_WEB-ITnose
以上是css的盒子模型屬性有哪些? css盒子模型相關屬性的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




