HTML5
首先我們要了解HTML5
在html中,
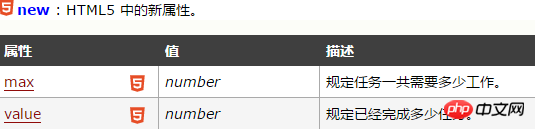
#max:規定需要完成的值(值:數字)。
value:規定行程的目前值(值:數字)。
格式:
<progress value="当前值" max="目标值"> </progress>
這有實例:
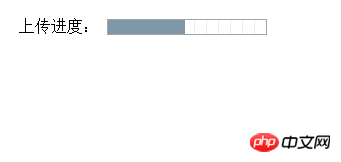
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html5< progress>标签笔记_PHP笔记</title> </head> <body> 上传进度: <progress value="49" max="100"> </progress> </body> </html>
運行結果:

標籤筆記html 第1張" title="html5< progress>標籤筆記html 第1張-國哥筆記" >標籤筆記" alt ="" width="469" style="max-width:90%" />
#HTML5

#正在進行的下載實例:
<progress value="22" max="100"></progress>
HTML5
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
</style>
<script>
function test(){
var kk = document.getElementById("pro1");
kk.value=kk.value+1;
}
</script>
</dead>
<body>
<progress value="10" max="100" id="pro1"></progress>
<script>
var s= self.setInterval("test()",1000);/*使用window自带的函数 setInetrval来重复执行test函数
实现progress的value值得自增长,模拟progress的使用*/
</script>
</body>
</html>HTML5
提示:請結合
註解:
HTML 4.01 與 HTML 5 之間的差異
瀏覽器支援
Internet Explorer 10, Firefox, Opera, Chrome 以及 Safari 6 支援
註解:Internet Explorer 9 以及更早的版本不支援
【相關推薦】
HTML5中的article標籤是什麼? HTML5的article元素用在什麼地方?
HTML5新增的結構元素有哪些? HTML5新增的結構元素的用法(建議)
以上是HTML5




