本篇文章帶給大家的內容是關於微信小程式中如何實現列表渲染多層嵌套循環,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
入門教程之列表渲染多層嵌套循環,目前官方的文檔裡,主要是一維數組列表渲染的案例,還是比較簡單單一,給剛入門的童鞋還是無從入手的感覺。
<view wx:for="{{items}}">
{{index}}: {{item.message}}</view>還有一個九九乘法表把資料直接寫到wxml裡的,並不是動態二維數組的列表渲染。
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view></view>那麼今天,我們主要來講講動態多維數組和物件混合的列表渲染。 
何為多維數組和物件混合,給個很簡單的例子
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
}]上述例子就是一個數組,這都是我們在日常開發過程中,經常會碰到的JSON格式,
該數組的元素是有對象,對象又分為屬性,屬於數組對象混合,可能對於剛接觸小程序的童鞋,碰到這種數組對象混合的就會發難了。
oneList:[{ id:1, name:'应季鲜果', count:1
},{ id:2, name:'精致糕点', count:6
},{ id:3, name:'全球美食烘培原料', count:12
},{ id:4, name:'无辣不欢生猛海鲜', count:5
}]以上陣列物件混合JSON,是測試只有一層循環的,我們看看在wxml裡怎麼循環,我們先看一下要循環渲染到頁面上的效果圖。 
<view wx:for="{{oneList}}" wx:key="id">
{{index+1}}、{{item.name}}</view>我們可以看到,這裡直接用兩個花括號來給view 循環列表,注意強調一下,請記得一下要用兩個花括號資料起來,如果不包起來,view也會循環出來,但並不是自己要循環的數據,而且是給了一個假象給你以為是有循環了,這裡開發工具有點坑人的感覺,這個還需要多細心點,這裡記住一點,只要是有數據的,就需要花括號。
另外預設數組的當前項目的下標變數名稱預設為index,數組當前項的變數名稱預設為item,同時我這裡也順道示範如何使用陣列變數名和下標。
二層迴圈 
JSON程式碼
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料', count:12,
twodata:[{ 'id':15, 'name':'秋刀鱼'
},{ 'id':16, 'name':'锡箔纸金针菇'
}]
}]wxml程式碼
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}" wx:for-item="twodata" wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
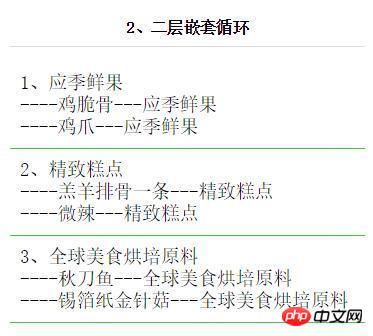
</view>以上截圖和程式碼是二層巢狀內容。
我們在wxml程式碼裡,很明顯的看到有兩個wx:for的控制屬性,在二層循環的JSON程式碼裡,我們看每個單數組裡還有一級資料twodata,這裡是需要再循環渲染到頁面上的,在第一層資料裡,直接再循環item.twodata即可,請記得一定要帶上花括號。
在第二層的迴圈裡,建議把目前項目的變數名稱改為其他,也就是在wxml程式碼裡看到的wx:for-item=”twodata”,因為預設的目前項的變數名為item ,如果不改換其他的話,你是拿不到第一層迴圈的資料的,因為被第二層的變數名稱覆蓋了。
所以我們在wxml程式碼裡,在第二層循環時,可以看到還可以循環第一層的值,即—-{{twodata.name}}—{{item.name}}。
三層以上的多層的陣列循環,在原理上同二層循環是一樣的,能理解了二層數組循環,對於三層以及三層以上都能得心應用的。
要注意的地方,那就是老生常談的問題了,資料需要用花括號括起來,從第二層起,把預設的目前項的變數名改為其他,例如wx:for-item=”twodata ”,還有細心再細心。
相關文章推薦:
微信小程式滴滴中銀行卡管理模組左滑出現刪除和編輯的程式碼實作
微信小程式--樹莓派(raspberry pi)小車控制的程式碼流程
#微信小程式API呼叫wx.request實作資料請求實例講解
以上是微信小程式中如何實作列表渲染多層嵌套循環的詳細內容。更多資訊請關注PHP中文網其他相關文章!




