這篇文章要跟大家介紹的內容是關於使用FormData()將ajax檔案上傳的程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
HTML:
<form action="">
<input type="file" id="file1" name="">
<br>
<input type="file" id="file2" name="">
<br>
<input type="button" value="保存">
</form>JS:
$("input[type='button']").on('click', upfile);
/**
* [upfile 文件上传]
* @return {[Object]} [成功回调]
*/
function upfile() {
var formData = new FormData();
formData.append("接收字段1", document.getElementById('file1').files[0]);
// console.log(document.getElementById('file1').files[0]);
formData.append("接收字段2", document.getElementById('file2').files[0]);
// console.log(document.getElementById('file2').files[0]);
$.ajax({
url: '接口地址url',
type: 'POST',
data: formData, // 上传formdata封装的数据包
dataType: 'JSON',
cache: false, // 不缓存
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
success: function(data) { // 成功回调
console.log(data);
}
});
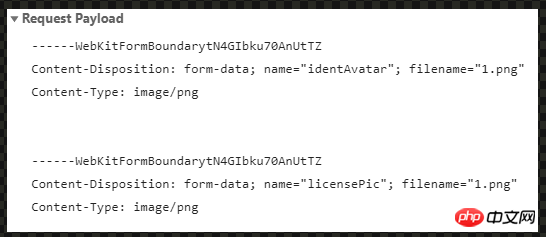
}成功後的效果:

#相關推薦:
nodeJs的path物件是如何用來處理目錄的? (程式碼)
以上是使用FormData()將ajax檔案上傳的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




