事件流感性認識:問題:點選頁面元素,什麼樣的元素能感應到這樣一個事件? 答案:在點擊元素的同時,也點擊了元素的容器元素,甚至是整個頁面。 這篇文章主要介紹了JavaScript事件學習小結中件流的相關資料,需要的朋友可以參考下
##一、事件
事件是使用者或瀏覽器本身執行的某種動作,如click,load和mouseover都是事件的名字。 事件是javaScript和DOM之間的橋樑。 你若觸發,我便執行-事件發生,呼叫它的處理函數執行對應的JavaScript程式碼給予回應。 典型的例子有:頁面載入完畢觸發load事件;使用者點擊元素,觸發click事件。二、事件流
#1、事件流感性認知
問題:點選頁面元素,什麼樣的元素能感應到這樣一個事件? 答案:在點擊元素的同時,也點擊了元素的容器元素,甚至是整個頁面。 範例:有三個同心圓,為每個圓加入對應的事件處理函數,彈出對應的文字。點擊最裡面的圓,同時也點擊了外面的圓,所以外面圓的click事件也會被觸發。<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<p id="outer">
<p id="middle">
<p id="inner">
click me!
</p>
</p>
</p>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.onclick= function () {
alert("innerCircle");
};
var middleCircle= document.getElementById("middle");
middleCircle.onclick=function(){
alert("middleCircle");
}
var outerCircle= document.getElementById("outer");
outerCircle.onclick= function () {
alert("outerCircle");
}
</script>
</body>
</html>



2、事件流
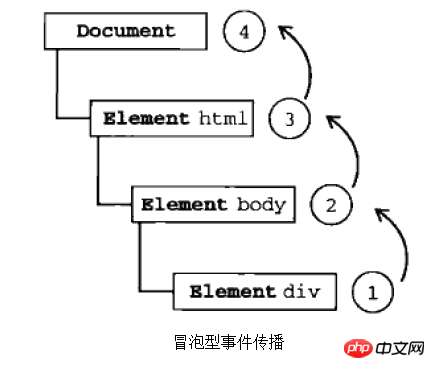
事件發生時會在元素節點與根節點之間依照特定的順序傳播,路徑所經過的所有節點都會收到該事件,而這個傳播過程即DOM事件流。 事件傳播的順序對應瀏覽器的兩種事件流模型:捕捉型事件流和冒泡型事件流。冒泡型事件流:事件的傳播是從最特定的事件目標到最不特定的事件目標。即從DOM樹的葉子到根。
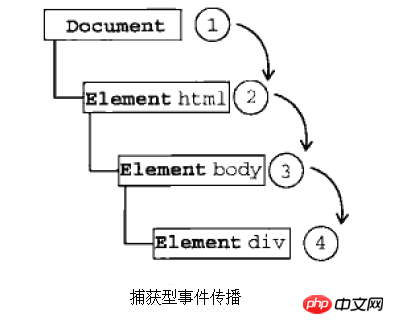
捕捉型事件流:事件的傳播是從最不特定的事件目標到最特定的事件目標。即從DOM樹的根到葉子。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <p id="myp">Click me!</p> </body> </html>
元素,
在冒泡型事件流中click事件傳播順序為—》
—》—》document在捕獲型事件流中click事件傳播順序為document—》—》—》

note:
1)、所有現代瀏覽器都支援事件冒泡,但在具體實作中略有差異:IE5.5及更早版本中事件冒泡會跳過元素(從body直接跳到document)。 IE9、Firefox、Chrome、和Safari則將事件一直冒泡到window物件。 2)、IE9、Firefox、Chrome、Opera、和Safari都支援事件擷取。儘管DOM標準要求事件應該從document物件開始傳播,但這些瀏覽器都是從window物件開始捕捉事件的。 3)、由於舊版瀏覽器不支持,很少有人使用事件擷取。建議使用事件冒泡。DOM事件流
DOM標準採用捕捉 冒泡。兩種事件流都會觸發DOM的所有對象,從document物件開始,也在document物件結束。
)在擷取階段不會接收事件。也就是在捕捉階段,事件從document到再到
就停止了。上圖中為1~3.處於目標階段:事件在上發生並處理。但是事件處理會被看成是冒泡階段的一部分。
冒泡階段:事件又傳回文件。note:
1):DOM標準規定事件擷取階段擷取涉及事件目標,但在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都會在擷取階段出發事件物件上的事件。結果,就是有兩次機會在目標物件上面操作事件。
2):并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
两次机会在目标对象上面操作事件例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<p id="outer">
<p id="middle">
<p id="inner">
click me!
</p>
</p>
</p>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
</html>运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

3、事件流的典型应用——事件代理
传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。
事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。关于target更多内容请参考javaScript事件学习小结(四)event的公共成员(属性和方法)下面举例来说明。
传统事件处理,为每个元素添加事件处理器,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
var colors=colorList.getElementsByTagName("li");
for(var i=0;i<colors.length;i++)
{
colors[i].addEventListener('click',showColor,false);
};
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
alert(targetElement.innerHTML);
}
})();
</script>
</body>事件代理的处理方式,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
colorList.addEventListener('click',showColor,false);
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
if(targetElement.nodeName.toLowerCase()==="li"){
alert(targetElement.innerHTML);
}
}
})();
</script>
</body>总结一下事件代理的好处:
a、将多个事件处理器减少到一个,因为事件处理器要驻留内存,这样就提高了性能。想象如果有一个100行的表格,对比传统的为每个单元格绑定事件处理器的方式和事件代理(即table上添加一个事件处理器),不难得出结论,事件代理确实避免了一些潜在的风险,提高了性能。
b、DOM更新无需重新绑定事件处理器,因为事件代理对不同子元素可采用不同处理方法。如果新增其他子元素(a,span,p等),直接修改事件代理的事件处理函数即可,不需要重新绑定处理器,不需要再次循环遍历。
以上所述是小编给大家介绍的JavaScript事件学习小结(一)事件流的相关知识,希望对大家有所帮助!
相关推荐:
以上是你對JavaScript事件流的認識有多少?看完本文章就知道了的詳細內容。更多資訊請關注PHP中文網其他相關文章!




